【Zoho Creator】如何将可滚动的“添加注释”字段添加到表单?
有的时候,我们将用来搜集信息的表单发放给客户,在有限的文字和选择框内,很难将一些具体的内容展现给客户,例如显示条款、条件或者是其他重要信息,若直接添加内容又会让表单非常冗长,至少,给人的视觉和操作体验是非常不友好的。
那么,如何在不使表单过长的情况下在“添加注释”字段中添加冗长的文本呢?答案是使用HTML编辑,将滚动条添加到“添加注释”字段中。接下来看一看如何操作吧!
步骤一:
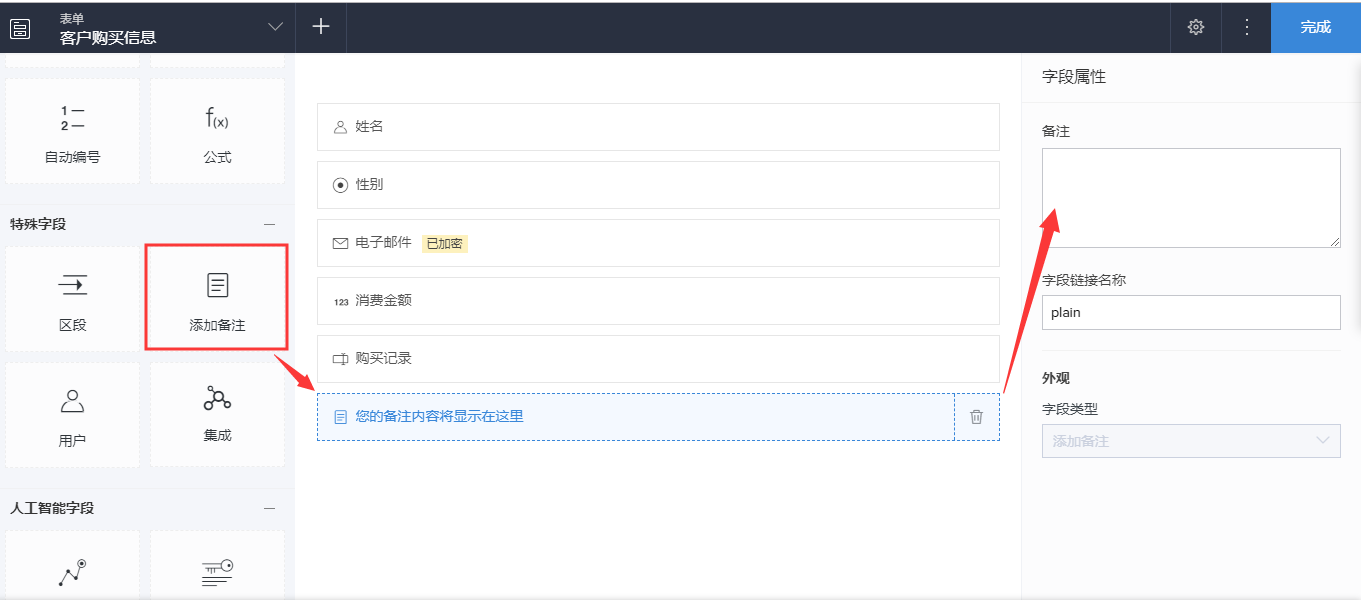
选择需要录入较长文本的表单,将页面左侧的“添加备注”拖拽到编辑面板中,单击页面右侧的“备注”。

步骤二:
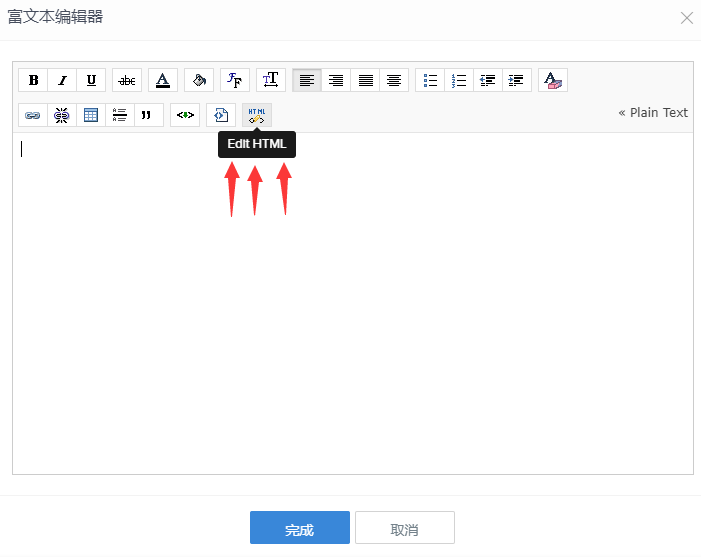
单击窗口面板的“HTML编辑”。

步骤三:
将以下代码输入到文本框中:
<div class="myBox">
这一行是添加将要展示内容的地方
</div>
<style>
/* Box styles */
.myBox {
border: none;
padding: 5px;
font: 24px/36px sans-serif; width: 200px;
height: 200px; overflow: scroll; }
/* Scrollbar styles */
::-webkit-scrollbar { width: 12px;height: 12px; }
::-webkit-scrollbar-track { border: 1px solid yellowgreen; border-radius: 10px; }
::-webkit-scrollbar-thumb { background: yellowgreen; border-radius: 10px;}
::-webkit-scrollbar-thumb:hover { background: #88ba1c;}
</style>
步骤四:
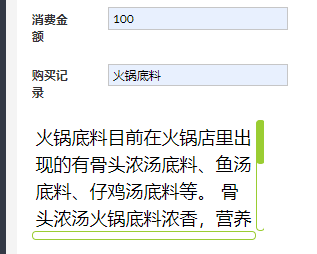
最后,我们看一下最终的展示效果。

是不是很简单?
我们希望这篇文章对您有帮助。如果您有任何疑问,请随时在评论中提问,我们很乐意为您解答!