Zoho Creator 低代码平台构建招聘管理应用(C5)
目录
概述
Zoho Creator 是一个低代码平台,用于构建可无缝部署到各种规模企业的可扩展、基于云的自定义应用。使用 Zoho Creator 构建的应用可以从智能手机、平板电脑和任何 Web 浏览器访问。
本指南将帮助您使用 Zoho Creator 5(Zoho Creator 的最新版本)构建自定义应用。本指南举例说明使如何用 Zoho Creator 5 构建招聘管理应用,让您大概了解如何将整个业务流程分成各个组成部分并构建满足您企业个性化需求的应用。
计划您的应用
在开始构建应用之前,首先要完成以下准备事项:
- 确定并整理您想要实现自动化的业务流程
- 概括每个流程所涉及的数据以及所涉及的职位或角色
- 概括所涉及的职位或角色如何与应用进行交互
招聘管理应用
假设您是负责管理求职者招聘的管理人员,并且您决定构建一个应用来收集和管理有关申请招聘流程的求职者的信息。
此应用的使用对象主要有以下几种:
- 申请招聘流程的求职者
- 负责进行面试并决定求职者是否有资格被选中的经理
- 负责监测此流程的招聘主管(您自己)
应用流程- 摘要
- 求职者申请招聘
- 经理为求职者安排面试
- 在每次面试之后,经理更新信息以指明相关求职者是被选中还是被拒
需求与解决方案映射
下表列出此招聘管理应用处理的招聘流程需求:
| 需求 | Zoho Creator 中的解决方案 |
| 为求职者提供一种轻松申请招聘流程的方法 | 创建表单并发布它(使之向公众开放) |
| 当求职者的申请成功提交时自动通知他们 | 启用在求职者提交表单时发送邮件通知 |
| 为经理提供一种查看所有求职者详细信息的方法 | 创建列表报表并授予经理查看求职者记录的权限 |
| 为经理提供一种安排求职者面试以及查看已安排面试的方法 | 创建表单,经理可通过该表单安排面试和创建日历报表,还可基于此表单查看已安排的面试。 |
| 当经理安排其面试时自动通知求职者 | 创建工作流,在经理安排面试时发送邮件 |
| 为招聘主管提供一种通过仪表盘(显示求职者信息)快速查看流程状态的方法 | 创建页面 |
创建招聘管理应用
- 登录至 https://creator.zoho.com.cn。您将进入Creator账户的仪表盘。
- 点击页面右上角的新建应用程序。如果您的账户中没有应用,请点击页面底部的创建应用。
- 选择左侧显示的从头开始创建。
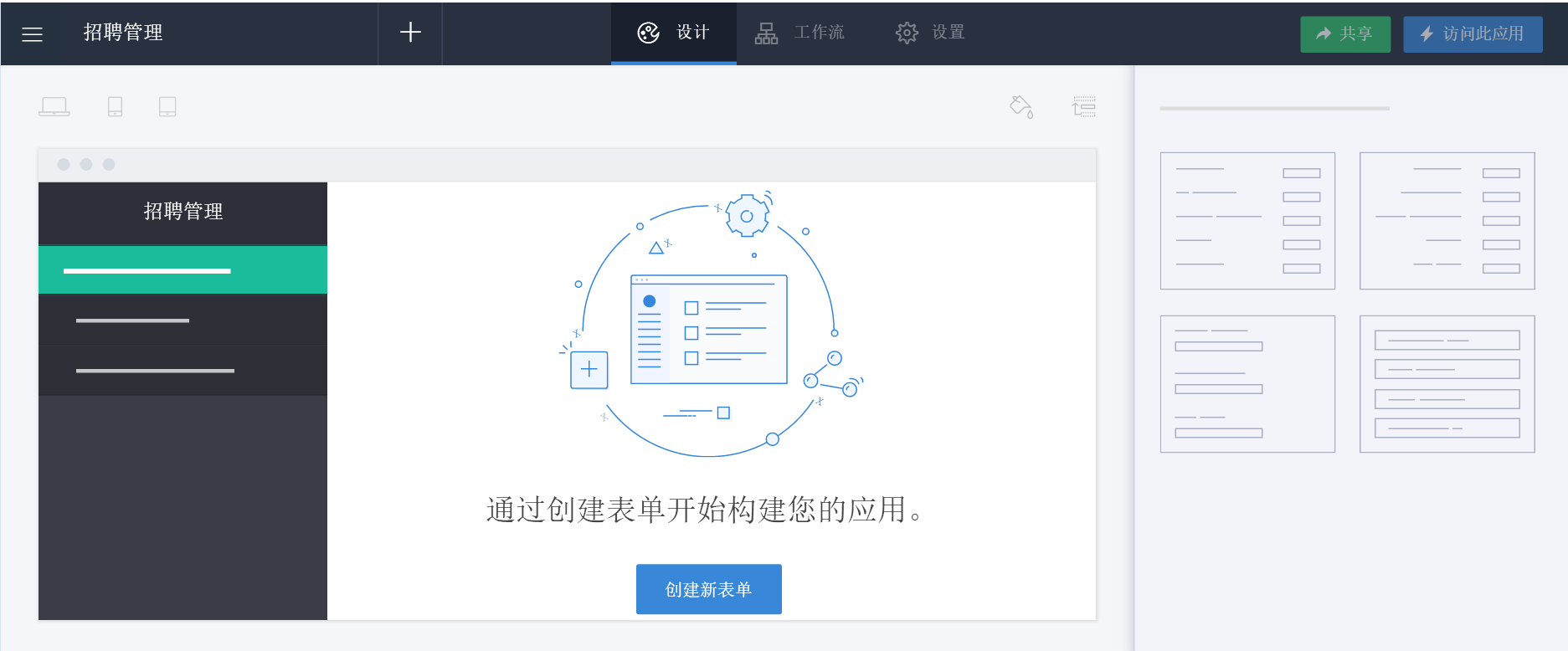
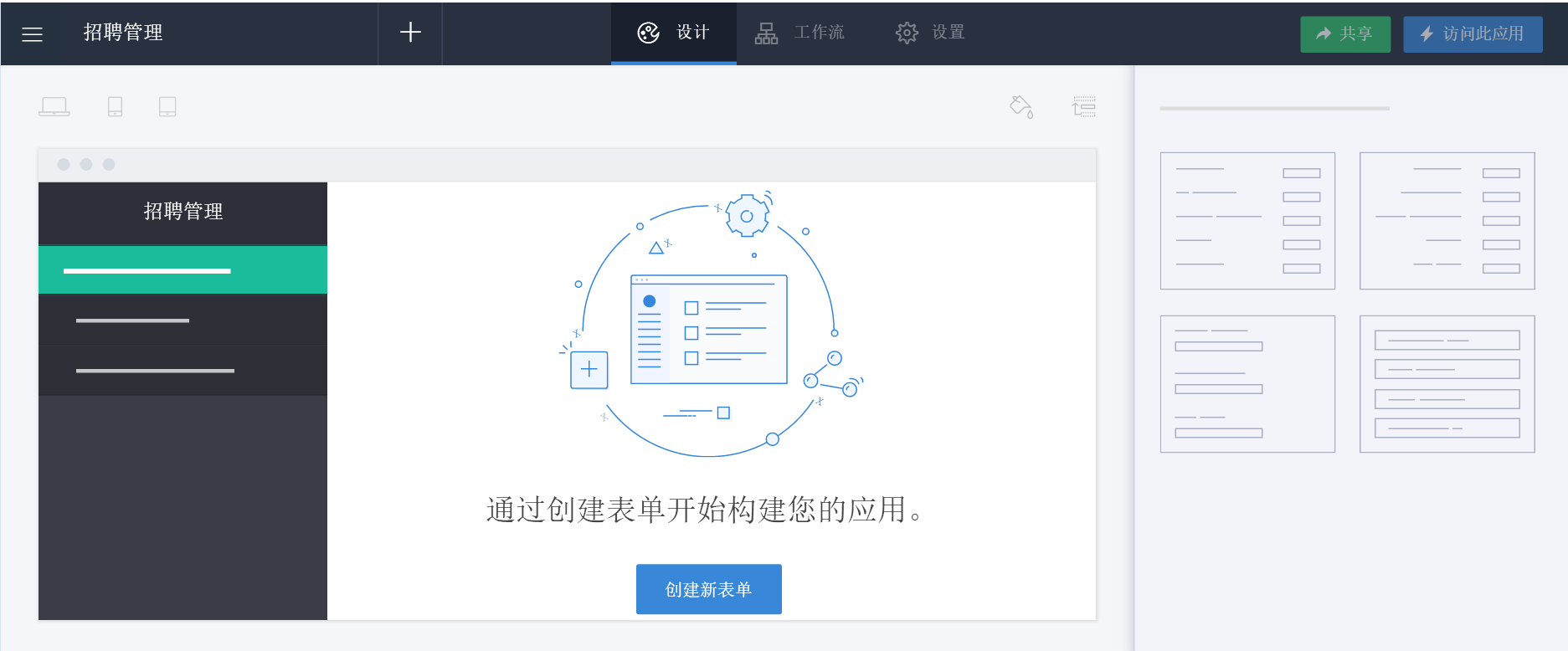
将应用的名称设置为“招聘管理”,然后点击创建。系统会将您带至应用的设计页面:

您现在已创建了一个应用。但是,该应用中没有任何组件(表单、报表、页面或工作流)。您需要开始创建表单(Zoho Creator 应用的组件,用户可通过表单在应用中输入数据)。
通过表单提交的每个条目称为记录。就像电子表格包含列一样,Zoho Creator 中的表单也包含字段。
创建表单
- 点击设计页面底部的创建新表单。
- 选择空白。
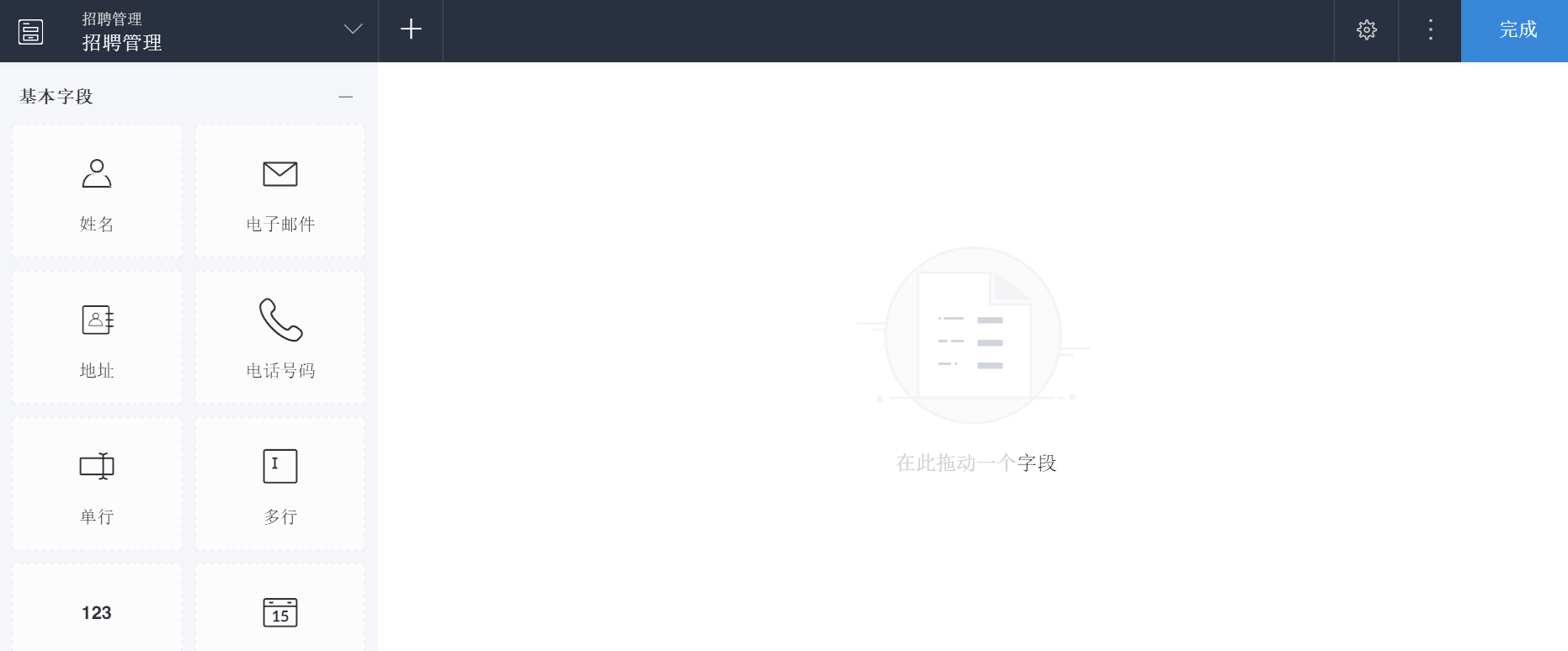
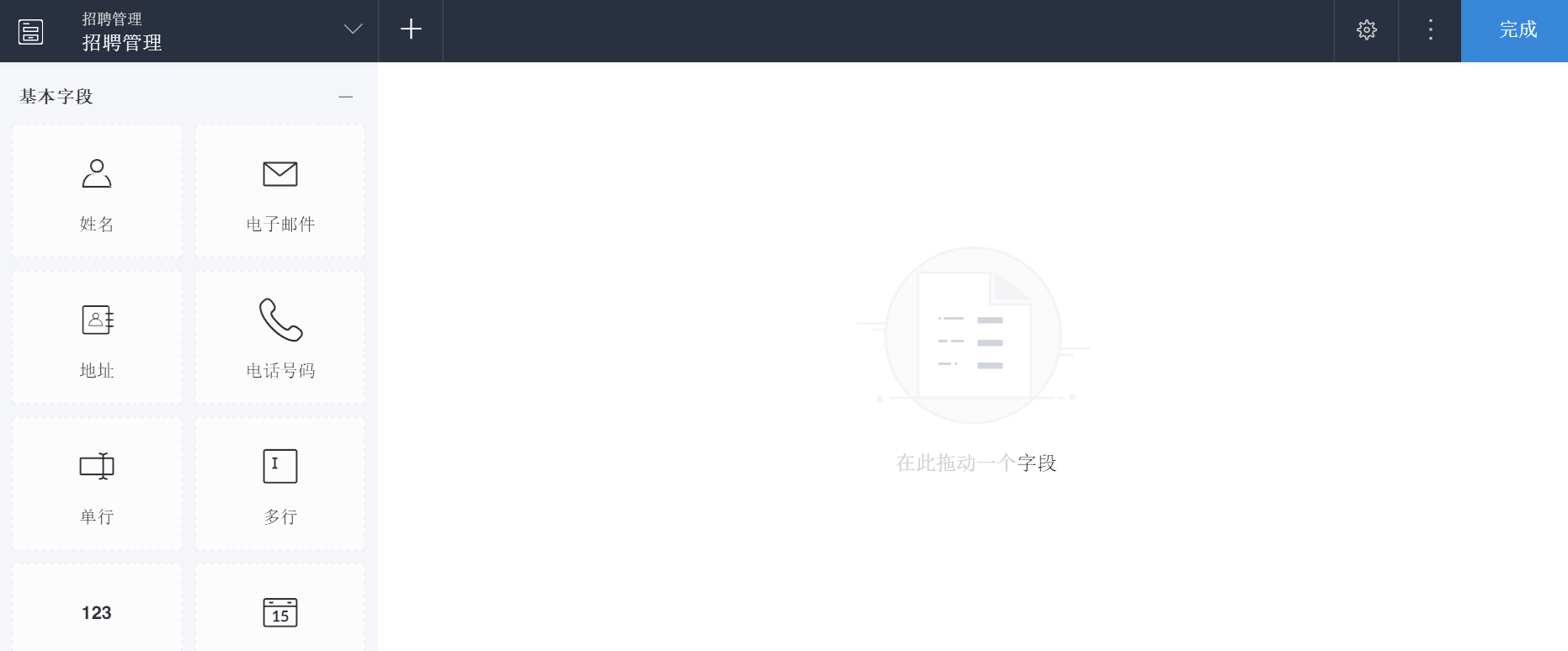
将表单的名称设置为“申请表”,然后点击创建表单。此时您将进入表单构建器:

将姓名字段从字段面板(显示在左侧)拖放到表单中。其字段属性将显示在右侧。
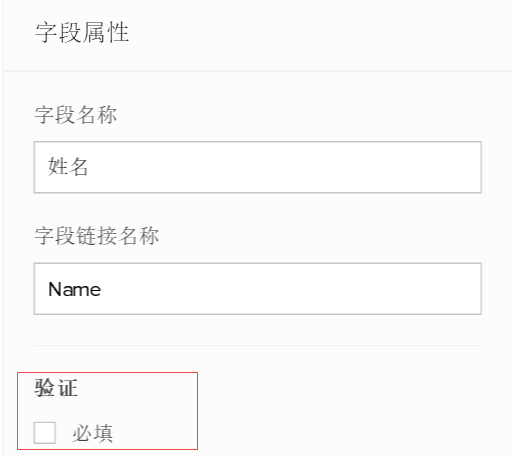
每个字段都包括:
- 字段名称:这是在表单的输入区旁边显示的文本。用户可通过此名称知道他们在该字段中输入的是什么信息。
- 字段链接名称:这是 Zoho Creator 在内部引用字段时所用的名称。
您可以根据需要使用这些默认名称或编辑它们。
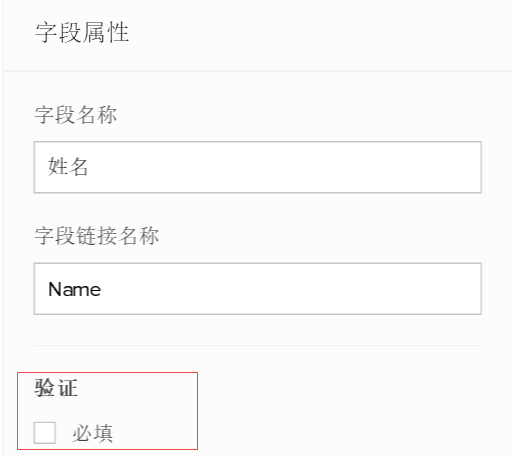
- 将姓名字段设置为必填,以确保求职者在未输入他们的姓名时无法提交申请。
- 导航至字段属性 > 验证部分
选中必填旁边的复选框:

- 将下拉框字段拖放到表单中。
- 将其字段名称设置为‘申请状态’
- 导航至右侧的字段属性 > 选项部分,然后将选项设置为如下所示
点击‘已申请’旁边的单选按钮

将以下字段拖放到您的表单中:
字段类型 将其字段名称设置为 配置其字段属性 邮件 邮箱地址 设置为必填 电话 电话 - 文件上传 简历 设置为必填 点击显示在表单构建器右上角的完成:

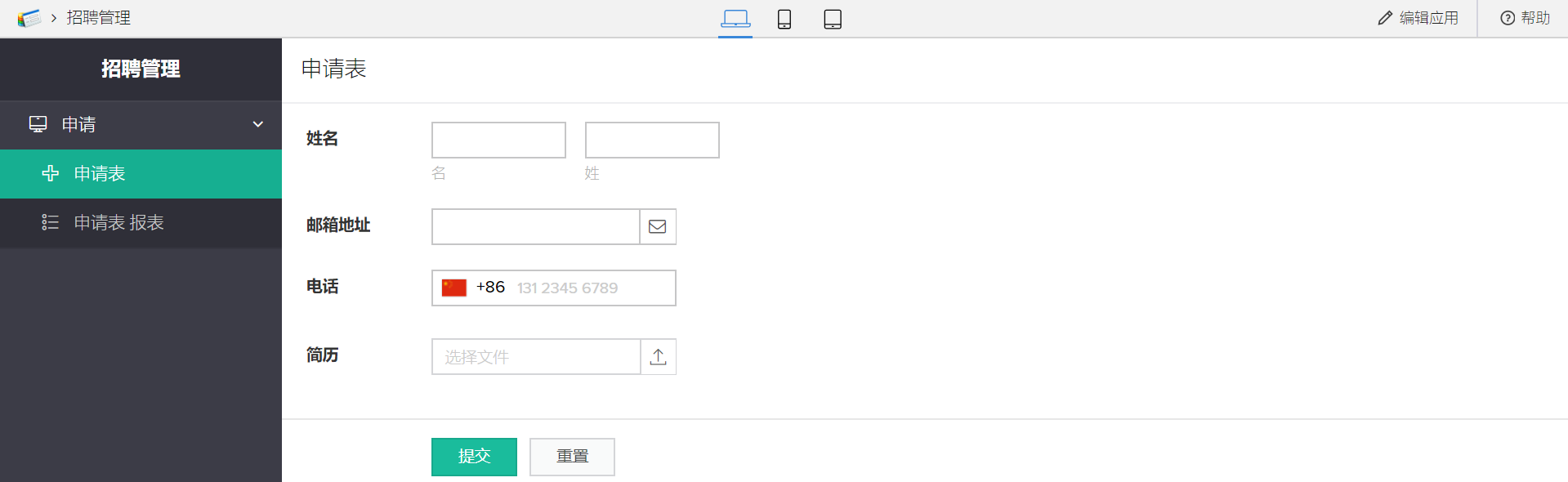
您将进入表单的设计页面,您可以在这里自定义和预览表单的外观:

- 在这里您将看到表单外观的预览。
- 选择一个设备(浏览器、手机或平板电脑)以自定义您的表单在该设备上的外观。此时将显示所选设备的预览。
- 选择布局:布局定义了标签位置。设备特定的布局将显示在此处。预览中将应用所选布局。
点击手机图标,如下所示。此时将显示申请表的设计页面,包含在手机上访问时其外观的预览:

在表单提交时发送邮件通知
您已创建表单,求职者将通过该表单提交其申请,现在让我们来解决以下需求:当求职者的申请成功提交时自动向他们发送通知。
因为求职者在提交申请表时会提供其邮箱地址,我们可以通过此邮箱地址在他们提交表单时发送邮件来通知他们。您可以使用 Zoho Creator 的其中一个表单内置功能来达到这个目的。启用在表单提交时发送邮件:
- 在设计页面中,将鼠标指针悬停在表单的预览上,然后点击打开表单构建器。
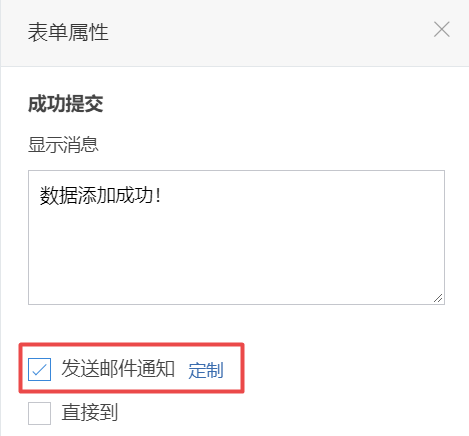
点击表单构建器右上角的属性图标,如下所示。表单属性窗格将显示在右侧。

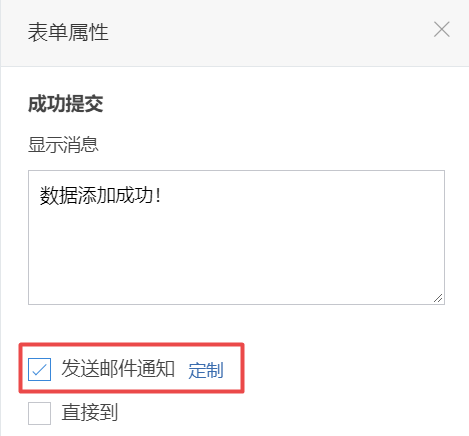
选中发送邮件通知,如下所示。此时将显示定制链接:

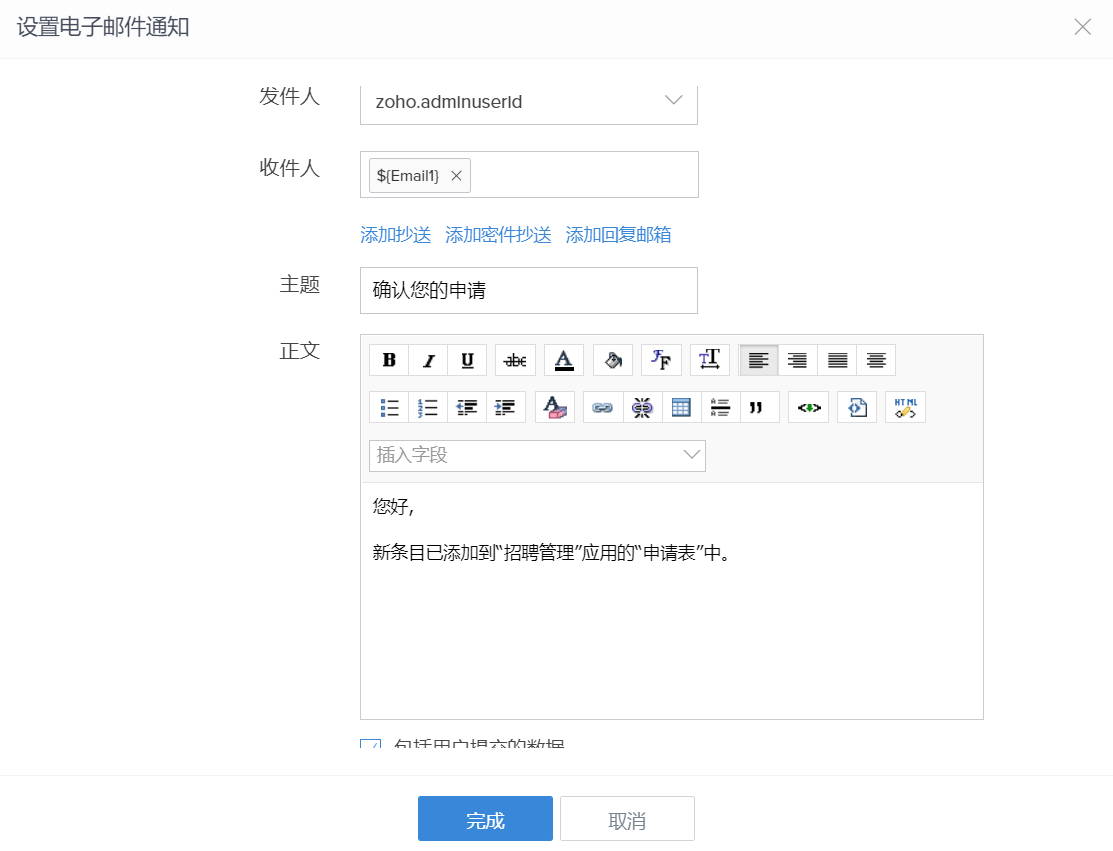
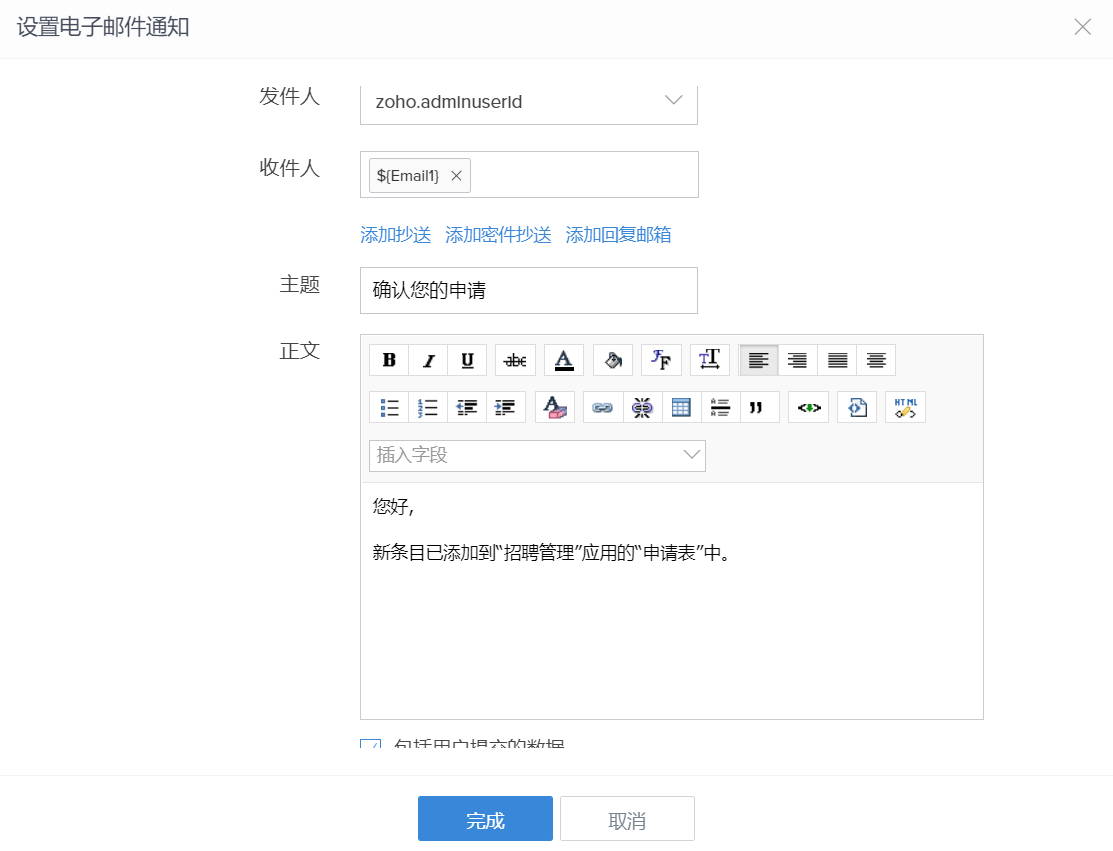
点击定制。在设置邮件通知弹出窗口中:
- 设置收件人:选择邮箱地址字段
- 将主题设置为‘配置您的应用程序’
- 将正文设置为如下所示
- 点击完成

- 关闭表单属性,然后点击表单构建器右上角的完成。
创建工作流以隐藏表单中的字段
申请表中的申请状态字段旨在追踪求职者在招聘流程中的进度。当求职者提交表单时,这个字段不得向求职者显示,但招聘主管和经理必须可看到此字段。
这关系到求职者提交或创建记录的操作。因此需要在记录创建过程中触发该工作流。要完成此操作:
点击设计页面顶部的新增图标:

- 选择工作流。
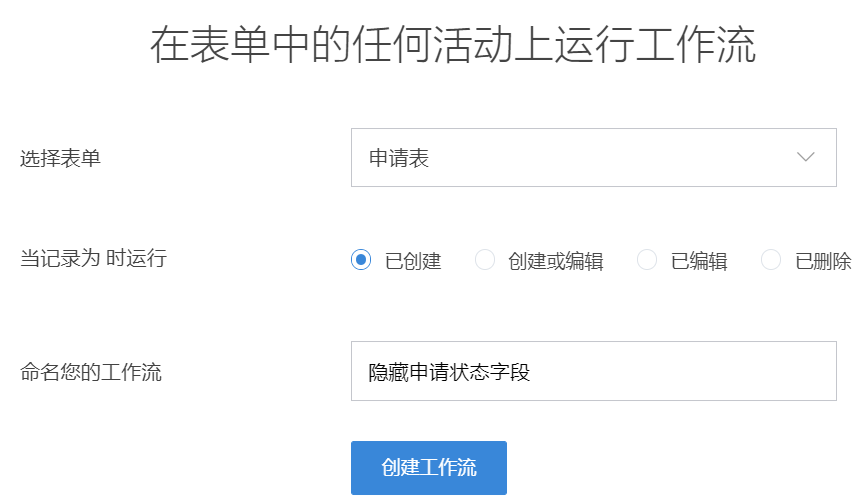
- 选择使用表单时。
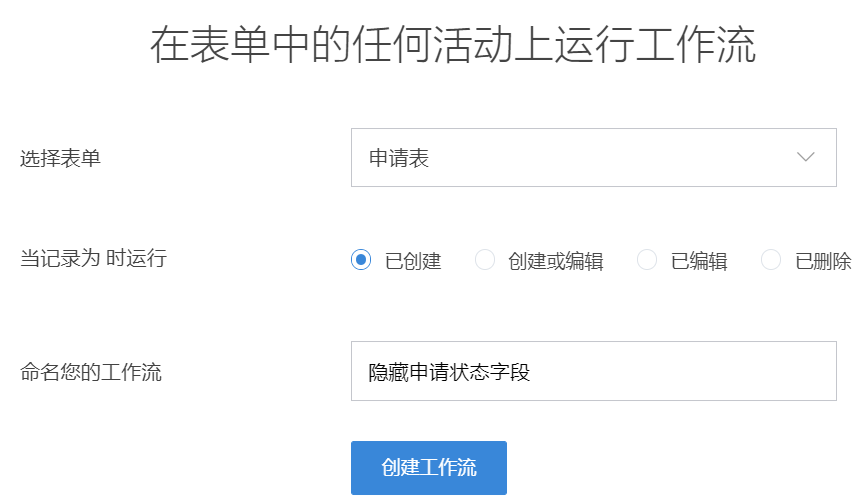
- 从选择表单旁边的下拉列表中选择申请表。
- 在当记录为以下状态时运行中选择选项已创建。
- 将工作流名称设置为‘隐藏申请状态字段’。
点击创建工作流。

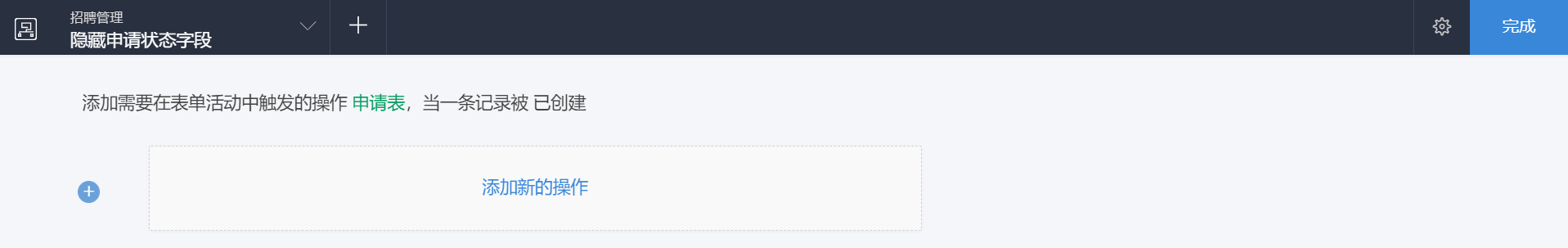
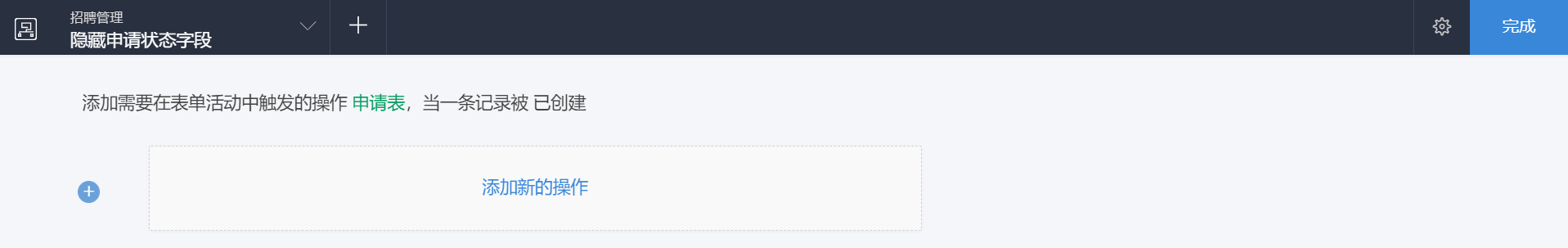
此时您将进入工作流构建器:

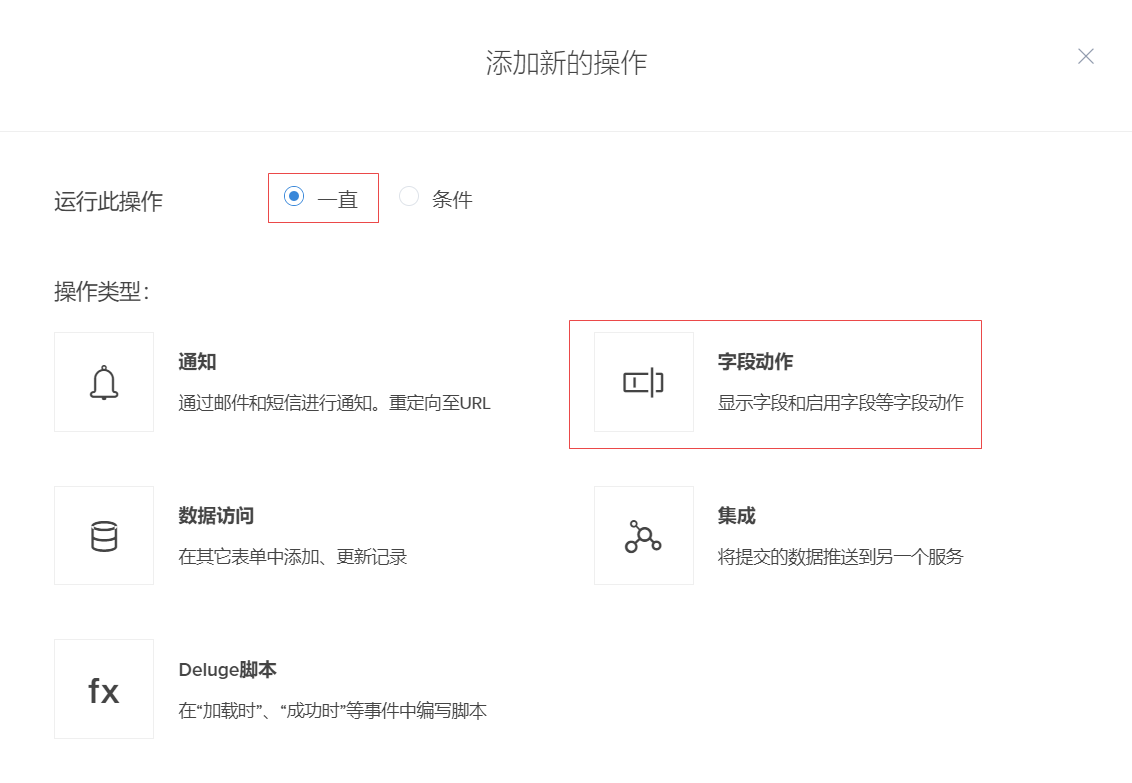
- 点击添加新的操作。
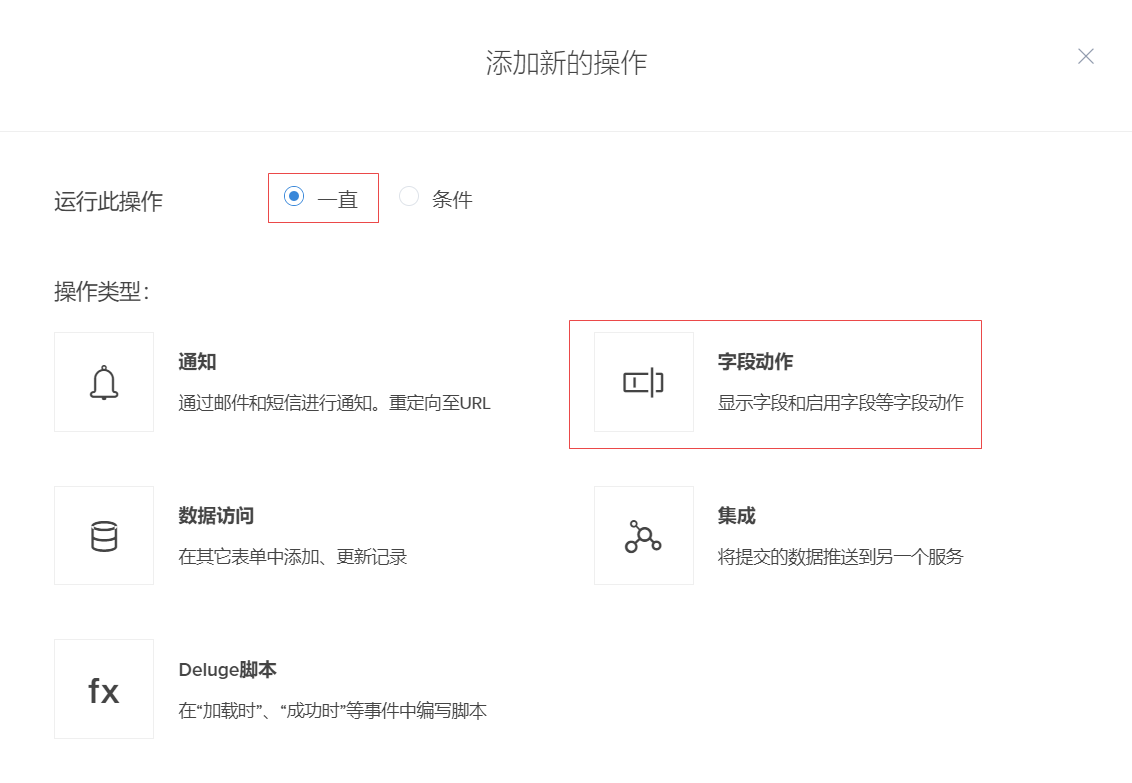
- 将运行此操作设置为一直。
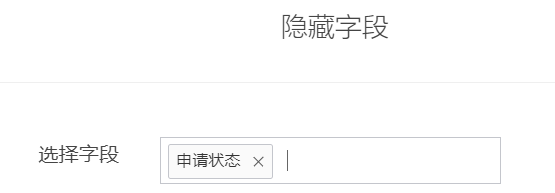
选择字段动作。

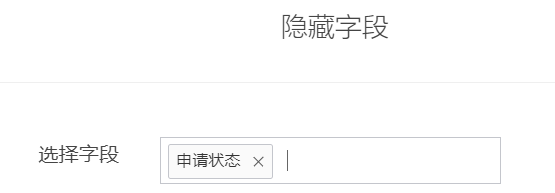
从选择字段旁边的下拉列表中选择申请状态:

- 点击右下角的保存。
- 点击工作流构建器右上角的完成。
系统会将您带至应用的工作流页面。此后,当您访问申请表时,申请状态字段将不会显示。
访问应用
点击设计页面右上角的访问此应用:

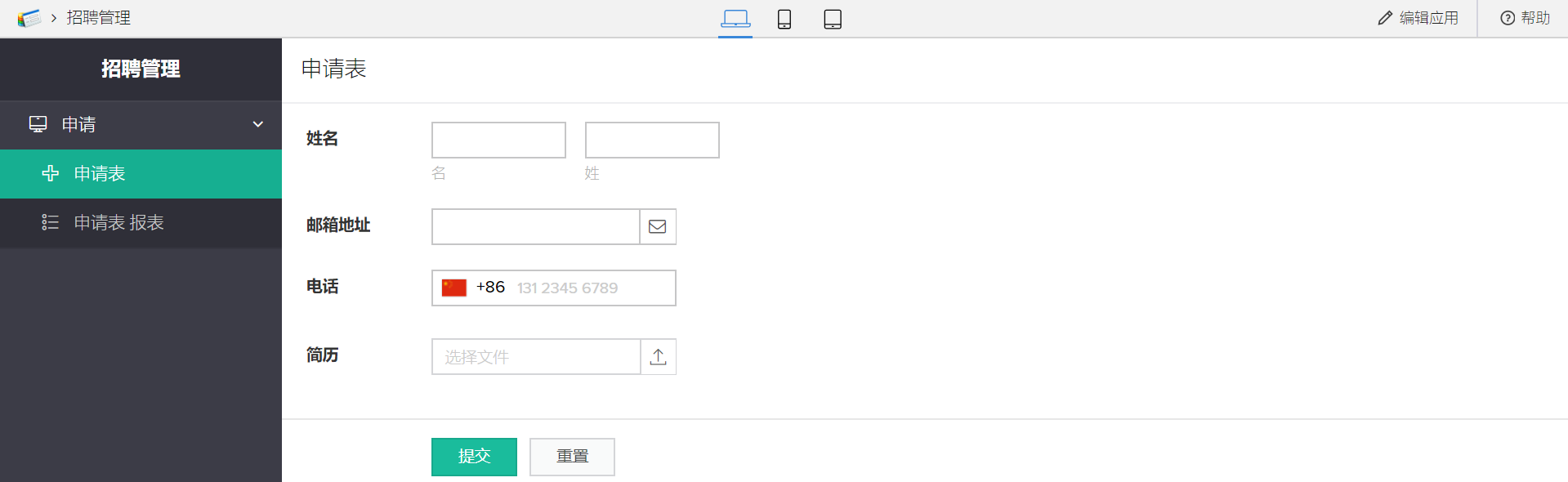
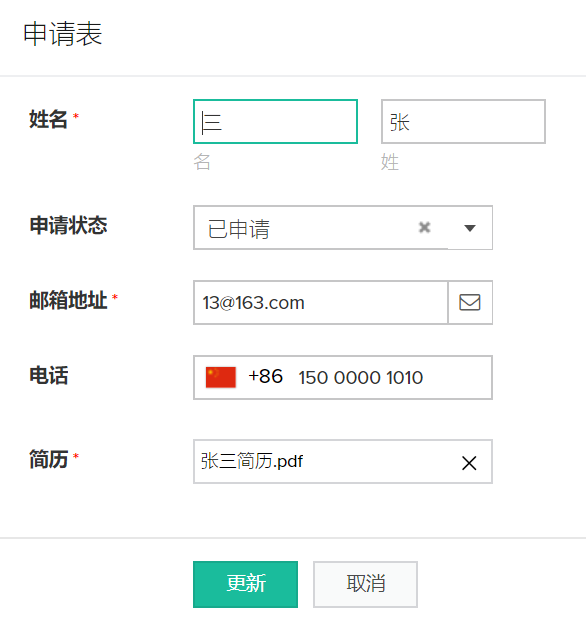
您将直接访问申请表:

尝试通过表单提交一些虚构的求职者记录。这样做可帮助您在应用中继续添加组件(表单、报表、工作流和页面)时使您的应用更加形象化。
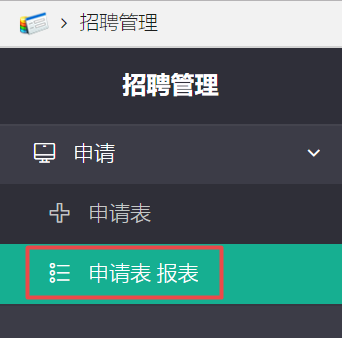
点击左侧的所有申请,如下所示。此时将显示一个列表报表。它将显示通过申请表提交的所有条目。

如果您仔细检查迄今为止您已经执行的所有步骤,您会注意到自己没有在任何地方创建此报表。当您创建表单时,Zoho Creator 会自动为它创建一个列表报表。报表是 Zoho Creator 应用的组件,让您的用户可以查看通过表单提交的数据。“所有申请”是申请表的默认列表报表。
您在访问所有申请报表时看到的视图是其快速视图。报表的快速视图让您的用户可以一眼查看多个记录。

当您点击一个记录时,详情视图将从右侧载入。报表的详情视图让您的用户可以详细地查看单条记录。

编辑应用
点击应用右上角的编辑此应用:

由于您从所有申请报表中点击了编辑此应用,您将进入其设计页面:

在这里,您可为此报告的快速视图和详情视图(显示在右侧)的布局和动作执行设备特定的定制。随着您进行定制,设计页面让您可以预览它们。
在表单之间建立关系
Zoho Creator 中的关系定义了一个表单中的记录如何关联到另一个表单中的记录。相关表单可在同一个应用中,也可以在同一账户的不同应用中。
您可以使用两种方法在 Zoho Creator 中建立关系 - 在表单中添加查找字段或子表单字段。本指南举例说明使用查找字段在表单之间建立关系。
到目前为止,您的应用只包括申请表表单。若要建立关系,您需要另一个表单。这第二个表单将会是经理用于为求职者安排面试的表单。若要创建此表单:
- 点击设计页面顶部显示的新增图标。
- 选择表单,然后选择空白。
- 将表单命名为为“安排面试”,然后点击创建表单。
将查找字段拖放到表单中。
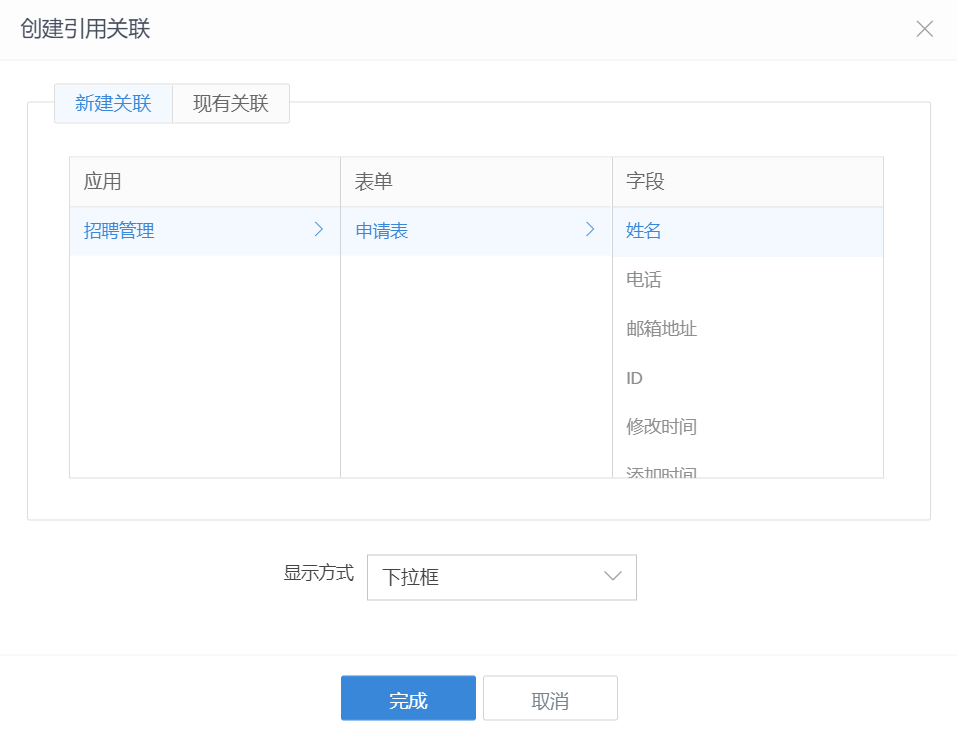
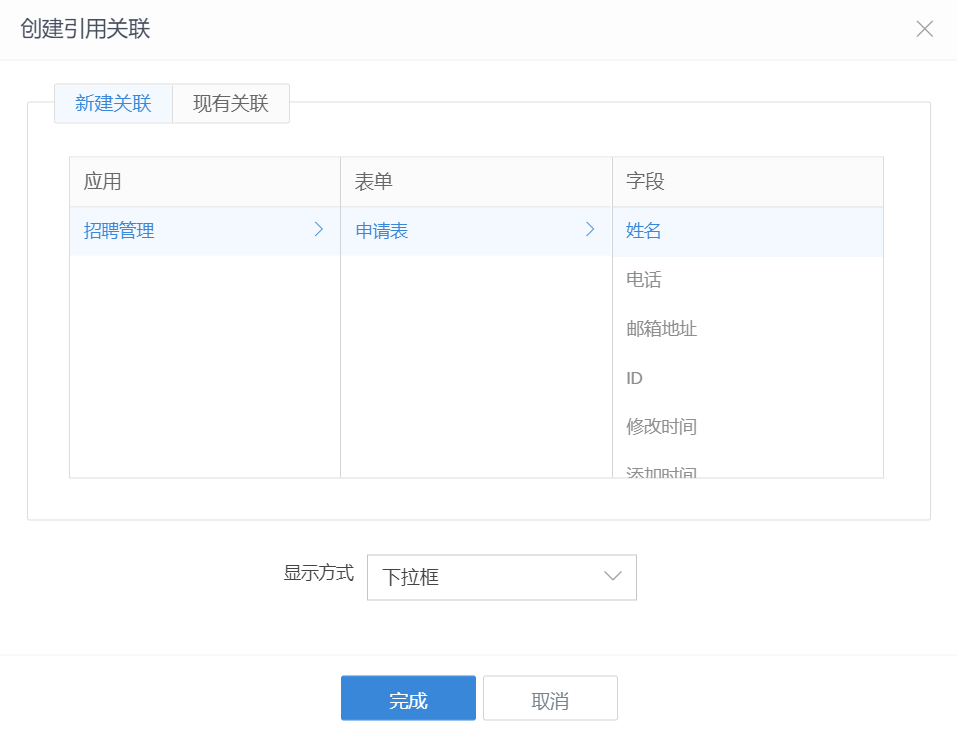
- 选择新建关联
- 选择招聘管理应用,然后选择申请表,最后选择姓名字段
- 将显示方式设置为下拉框
- 点击完成

配置查找字段:
- 将其字段名称设置为‘求职者’
- 导航至显示字段部分并点击显示在前缀和后缀字段旁边的 - 图标。(这将从显示中移除它们)
- 导航至验证部分并选中必填旁边的复选框
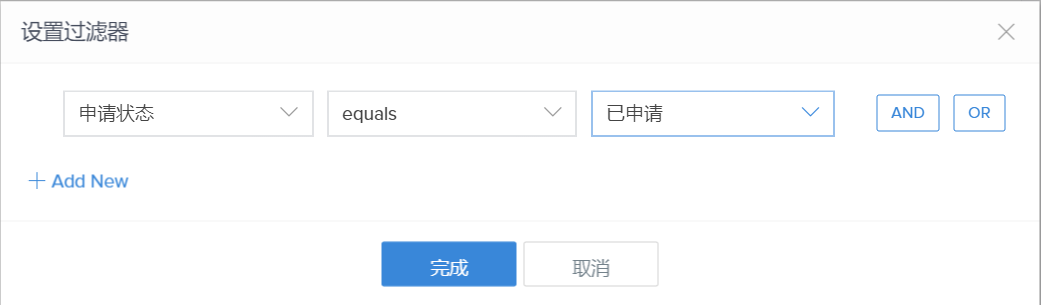
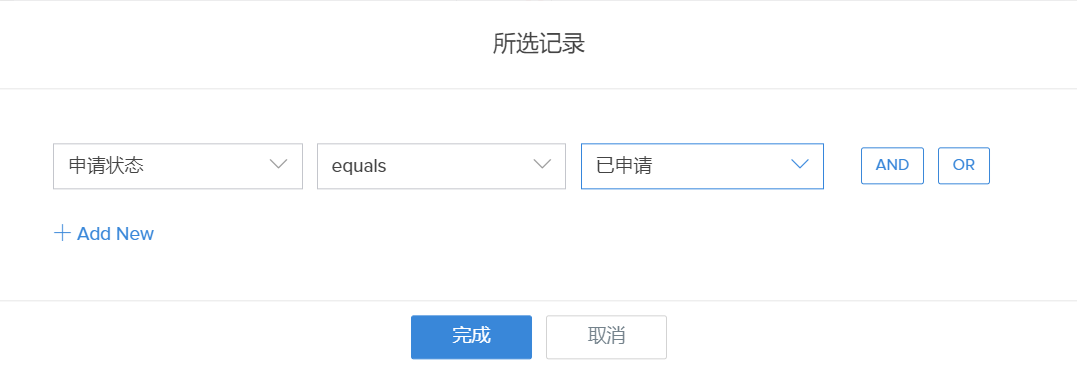
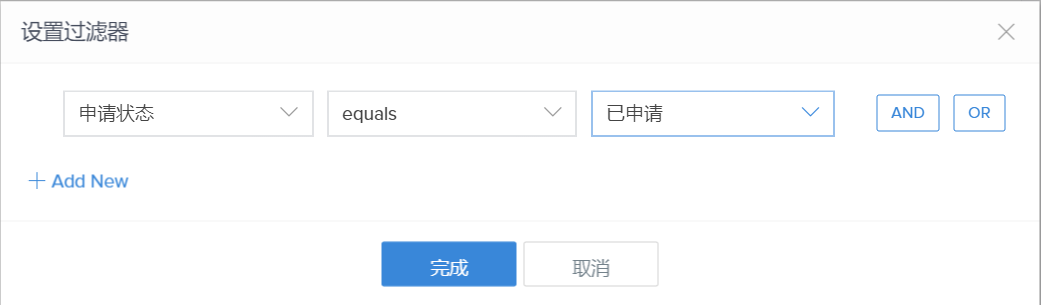
- 导航至选项部分并选中设置过滤器旁边的复选框
- 选择申请状态字段,然后选择等于运算符,选择选项已申请,最后点击完成

将单选框字段拖放到表单中:
- 将其字段名称设置为‘已选中?’
- 导航至右侧的字段属性 > 选项部分,然后设置选项:

将以下字段拖放到表单中:
字段类型 将其字段名称设置为 配置其字段属性 日期和时间 面试日期和时间 设置为必填 多行 备注 - - 点击表单构建器右上角的完成。此时您将进入此表单的设计页面。
现在您已创建关系:安排面试表单通过求职者查找字段关联到申请表。
创建工作流以隐藏字段、发送邮件和更新记录
当经理为求职者安排面试时:
- 他们应该会收到邮件,说明其面试的日期和时间
- 他们的申请状态必须从“已申请”更新为“已安排面试”。(这是为了确保经理不会为同一位求职者安排另一次面试。这对我们添加到安排面试表单中的求职者查找字段的筛选器作出补充。)
此外,当经理安排面试时,您需要隐藏已选中?和备注字段。(在安排面试时让经理看到这些字段没有任何意义。仅当经理面试完求职者时才需要这些字段。)
由于上面的提到的触发实例相同(当经理在安排面试表单中添加记录时),您可以在同一个工作流中添加所有这些动作。若要创建此工作流:
- 点击您的应用的工作流或设计页面顶部显示的新增图标。
- 选择工作流。
- 选择使用表单时。
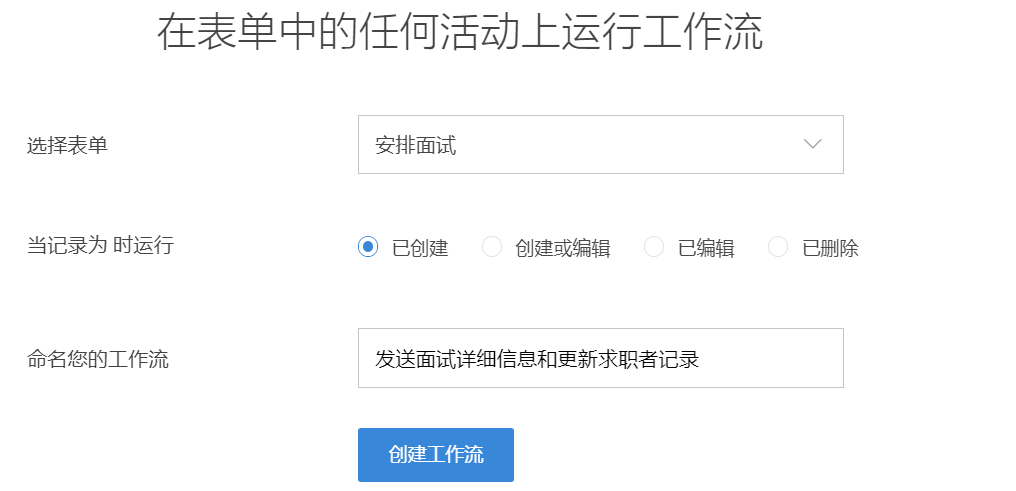
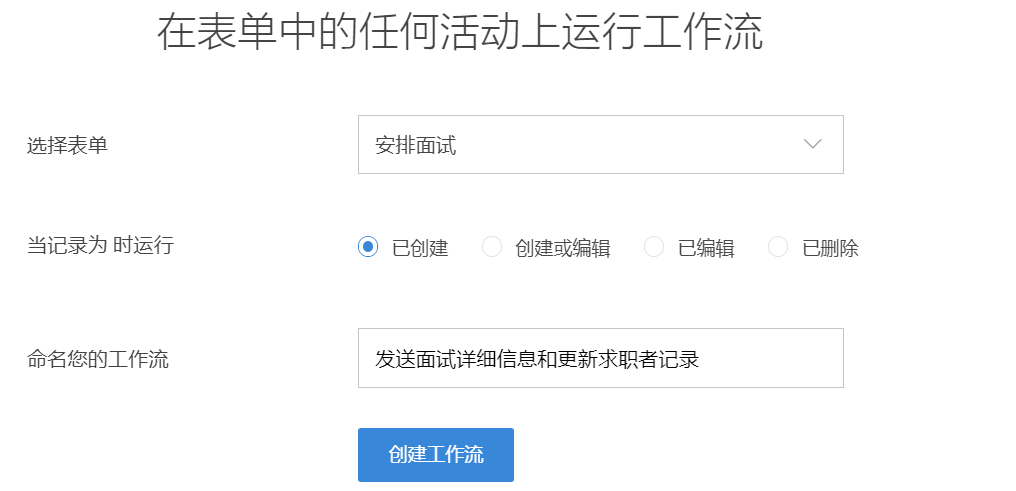
- 从选择表单旁边的下拉列表中选择安排面试。
- 在当记录为以下状态时运行中选择选项已创建。
将工作流的名称设置为“发送面试详细信息和更新求职者记录”,然后点击创建工作流。

- 点击工作流构建器中的添加新的操作。
- 若要隐藏字段:
- 选择字段动作
- 选择隐藏字段
- 从下拉列表中选择字段已选中?和备注
- 点击右下角的保存
- 若要向求职者发送面试详细信息和更新求职者记录
- 选择添加新的操作
- 选择 Deluge 脚本
选择成功时,然后将以下代码片段粘贴到脚本编辑器中:
candidate_record = Application_Form [ID = input.Candidate];
sendmail
[
from: zoho.adminuserid
to: candidate_record.Email_Address
subject: "已安排面试"
message: ("您好, " + candidate_record.Name) + "<br><br>您的面试已安排在 " + input.Interview_Date_Time
]
candidate_record.Application_Status = "Scheduled for Interview";
- 点击保存。
- 点击工作流构建器右上角的完成。此时您将进入应用的工作流页面。
创建和自定义日历报表
除了列表报表,Zoho Creator 5 中还提供以下类型的报表:透视表、透视图、电子表格、看板、日历、时间表和地图。每个报表支持特定的用户体验。例如,您可以使用电子表格报表查看和编辑记录,就像在电子表格中工作一样。每种报表类型要显示的记录都应该包含某种类型的信息。
若要创建日历报表,您将需要日期或日期-时间字段。“安排面试”表单中的“面试日期和时间”字段是一个日期-时间字段。若要为此表单创建日历报表:
- 点击设计页面顶部的新增图标。
- 选择报表,然后选择日历。
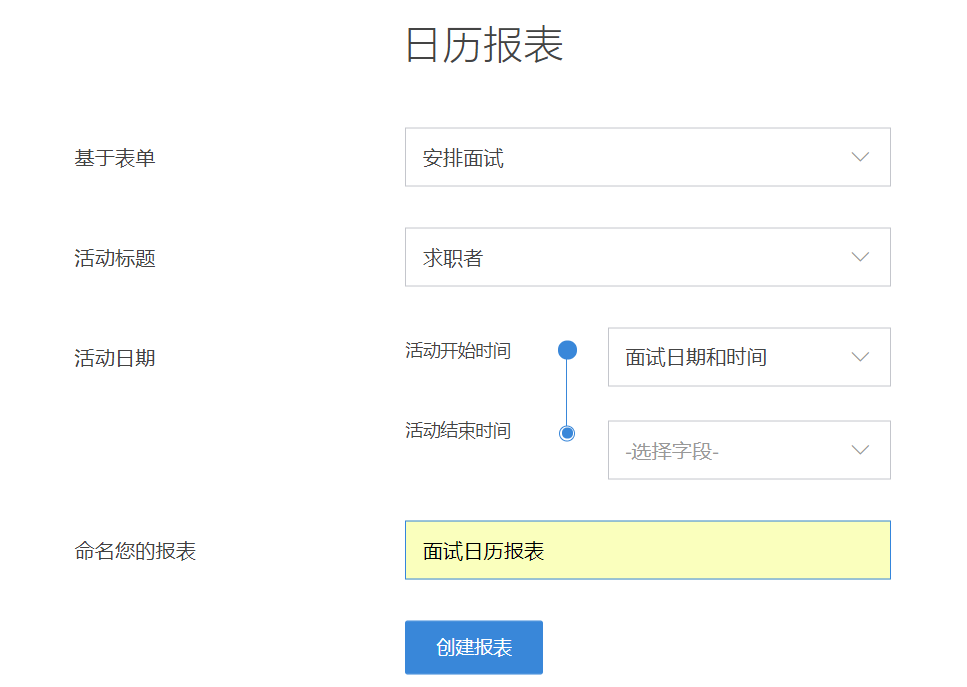
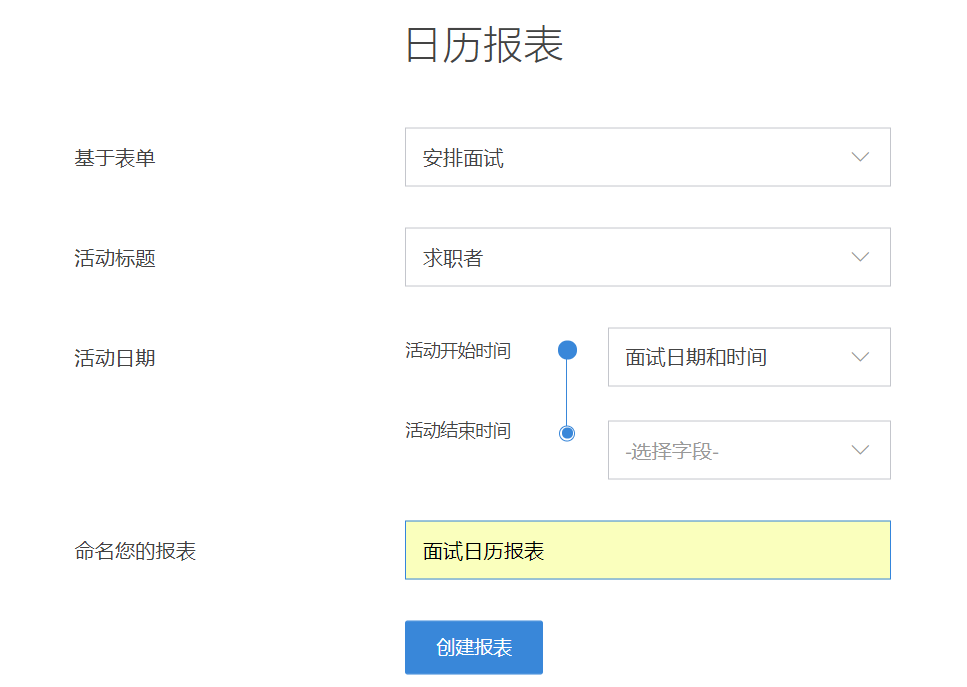
- 从基础表单旁边的下拉列表中选择安排面试。
- 从活动标题旁边的下拉列表中选择求职者字段。
- 从活动开始时间旁边的下拉列表中选择面试日期和时间字段。
将报表的名称设置为“面试日历报表”,然后点击创建报表。

此时您将进入其设计页面。按如下所述进行定制:
- 点击右侧的详情视图。
- 点击布局。
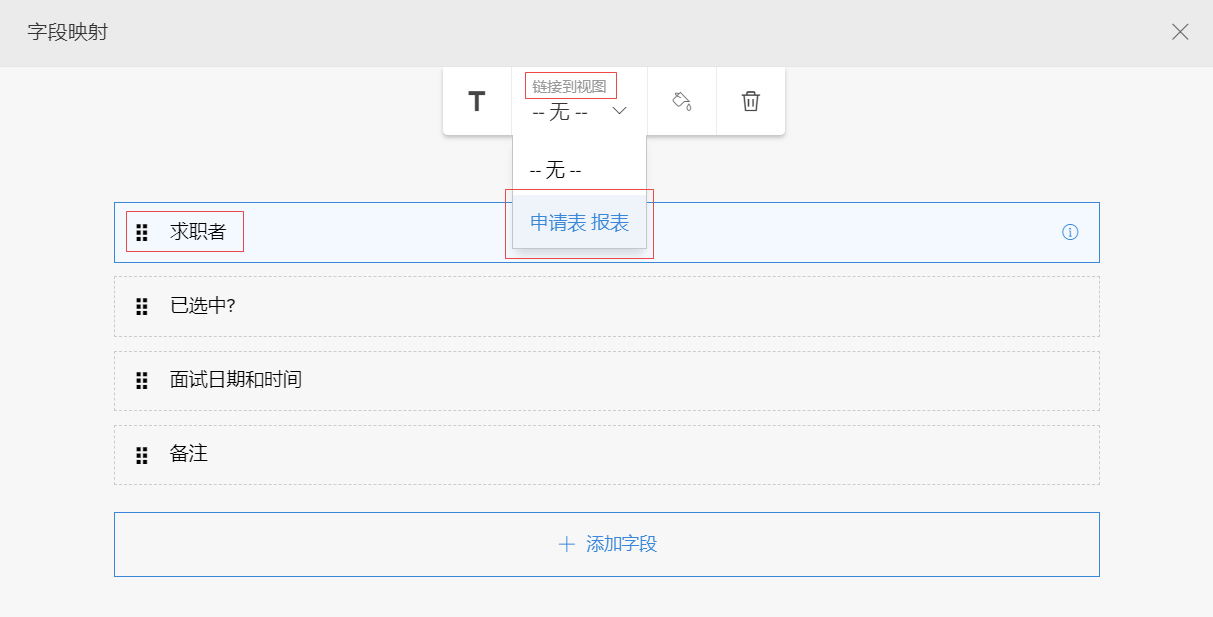
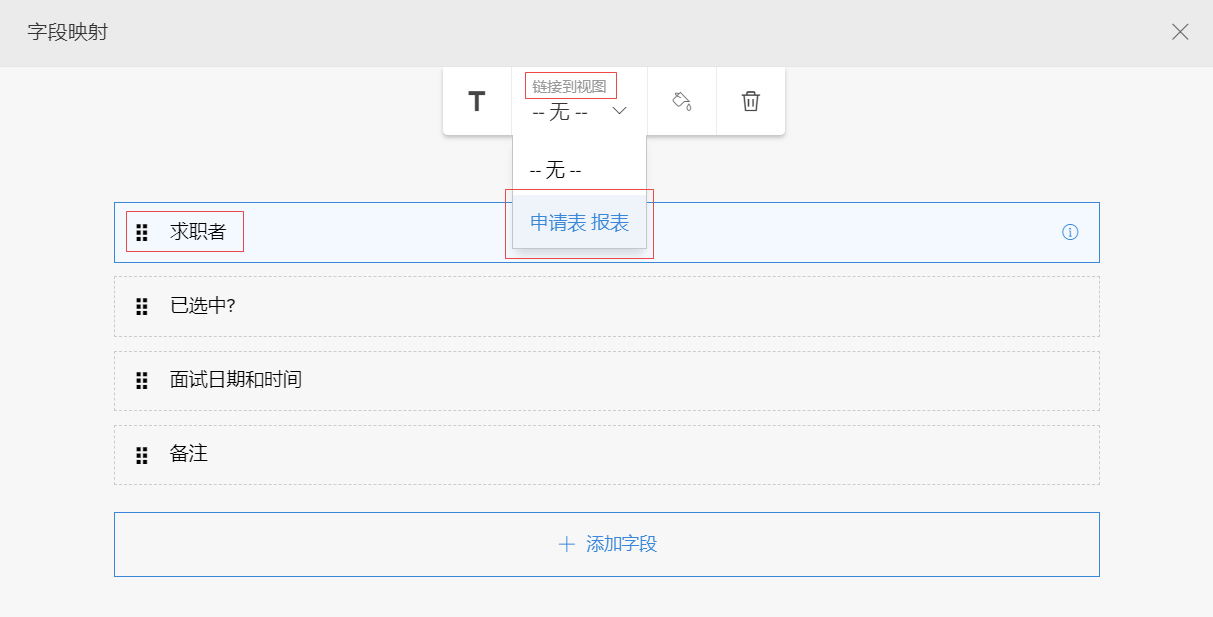
点击第一个布局,如下所示。字段映射窗格将从右侧载入。

- 选择求职者字段。
从链接到视图下来列表中选择所有申请:

- 点击字段映射窗格右上角的关闭图标。
创建工作流以更新记录
在每次面试之后,必须根据经理的决定更新求职者的“申请状态”。要完成此操作:
- 点击您应用的工作流或设计页面顶部的新增图标。
- 选择工作流。
- 选择使用表单时。
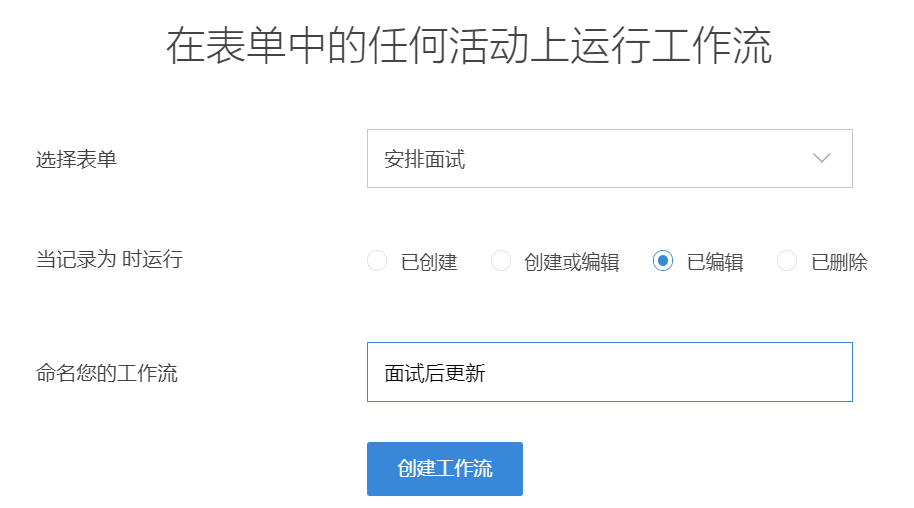
- 从选择表单旁边的下拉列表中选择安排面试。
- 在当记录为以下状态时运行中选择选项已编辑。
将工作流的名称设置为“面试后更新”,然后点击创建工作流:

- 点击工作流构建器中的添加新的操作。
- 选择 Deluge 脚本。
选择成功时,然后将以下代码片段粘贴到脚本编辑器中:
candidate_record = Application_Form [ID = input.Candidate];
if (input.Selected == "Yes")
{
candidate_record.Application_Status = "Selected";
}
if (input.Selected == "No")
{
candidate_record.Application_Status = "Rejected";
}- 点击保存。
- 点击显示在工作流构建器右上角的完成。
创建页面
页面是 Zoho Creator 应用的组件,除了其他用处以外,您可以使用它来让您的用户全面了解该应用管理的数据。若要为此招聘管理应用创建页面:
- 点击设计页面顶部的新增图标。
- 选择页面。
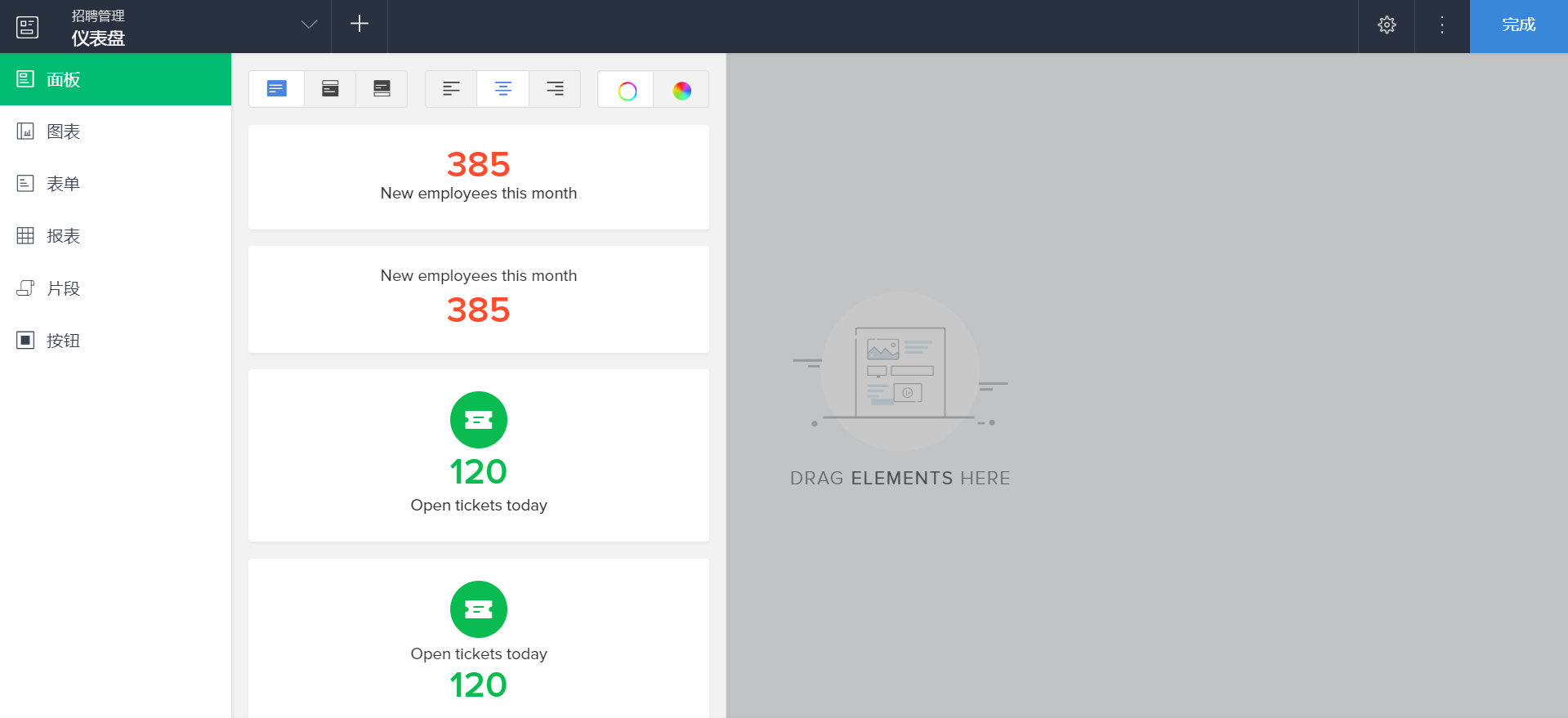
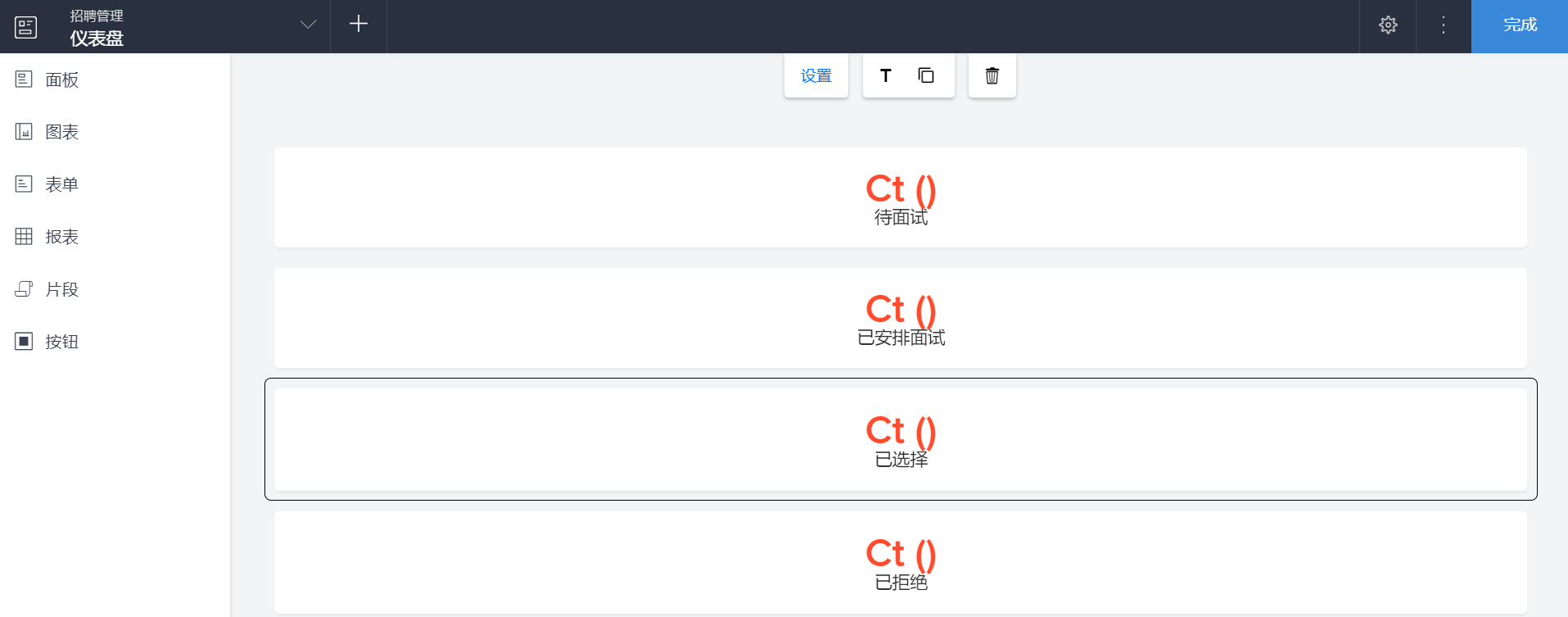
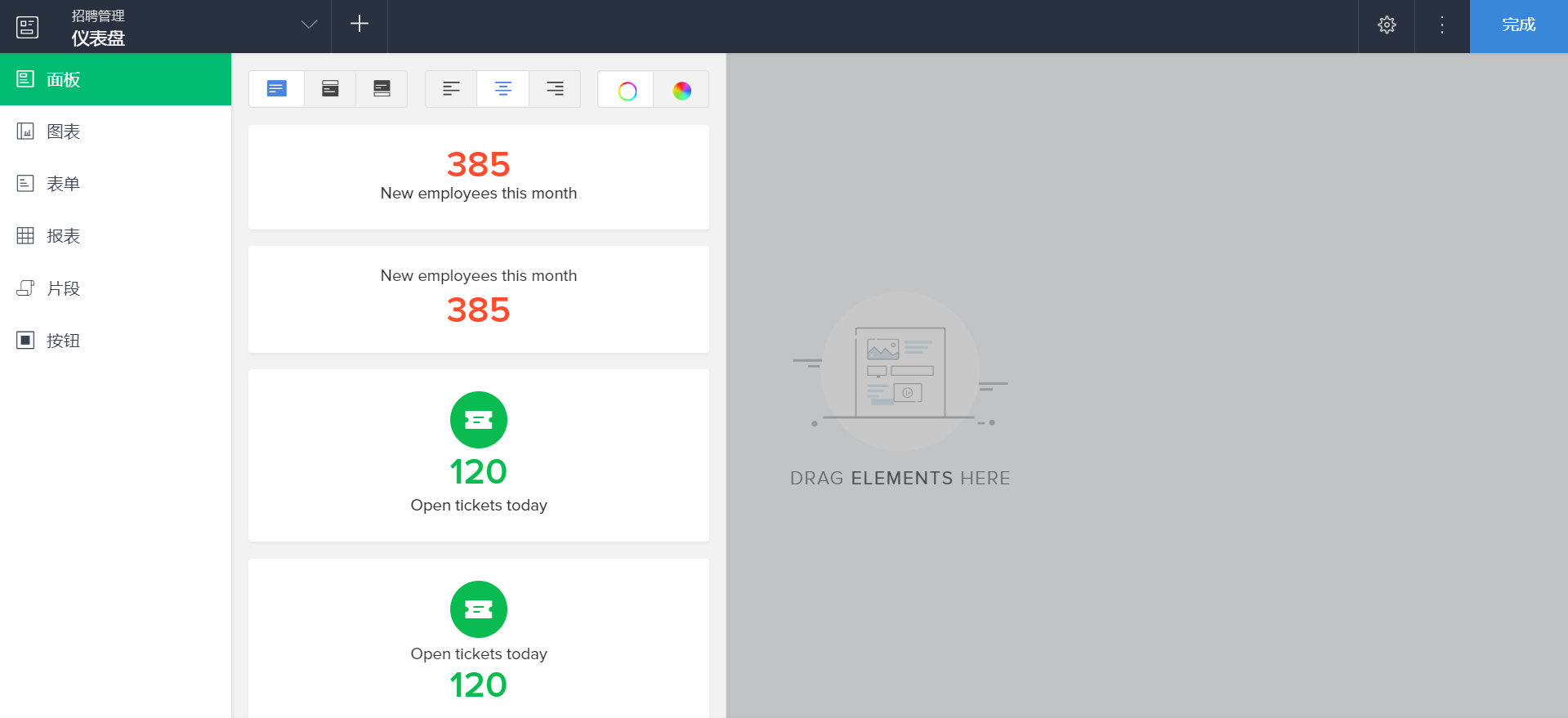
将页面的名称设置为“仪表盘”,然后点击“创建页面”。此时您将进入页面构建器:

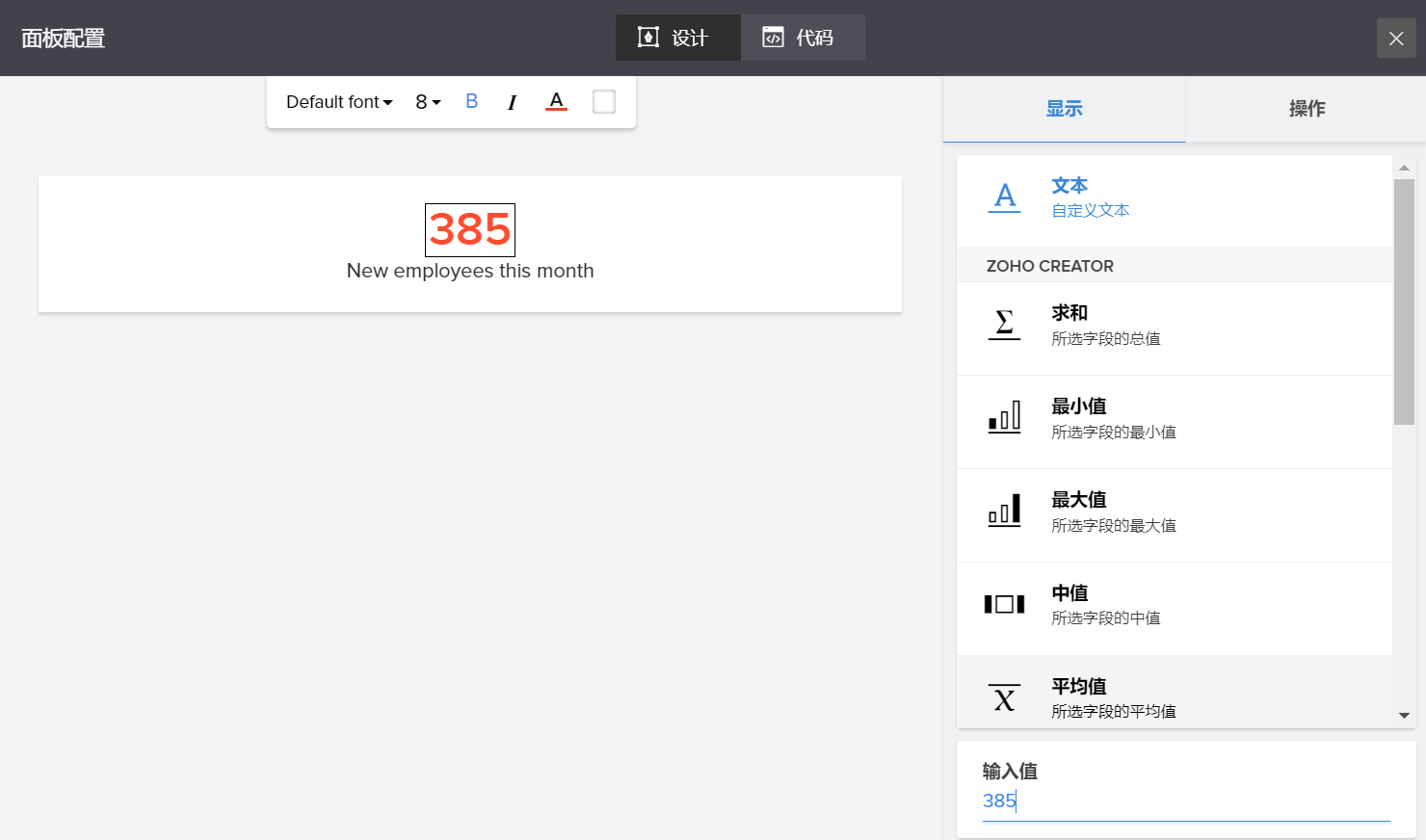
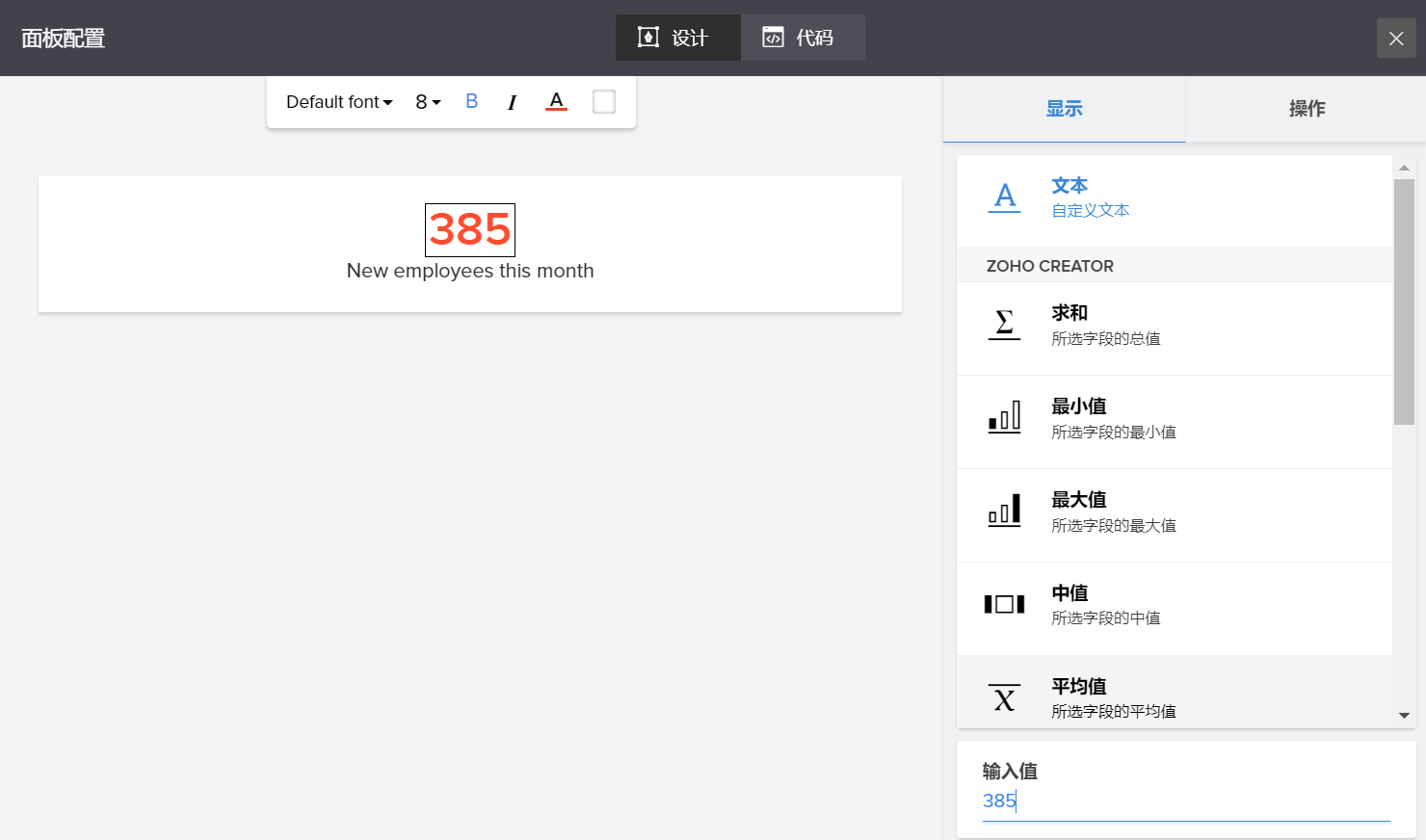
拖放第一个面板。“面板配置”窗格将从右侧载入。

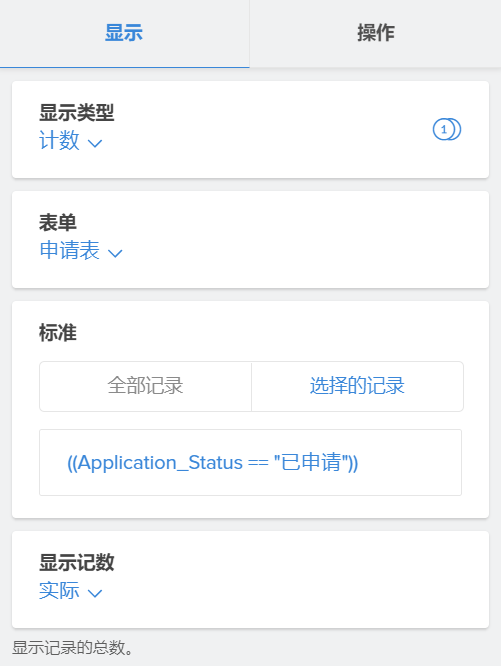
选择右侧“显示”下面的“计数”:

- 选择申请表。
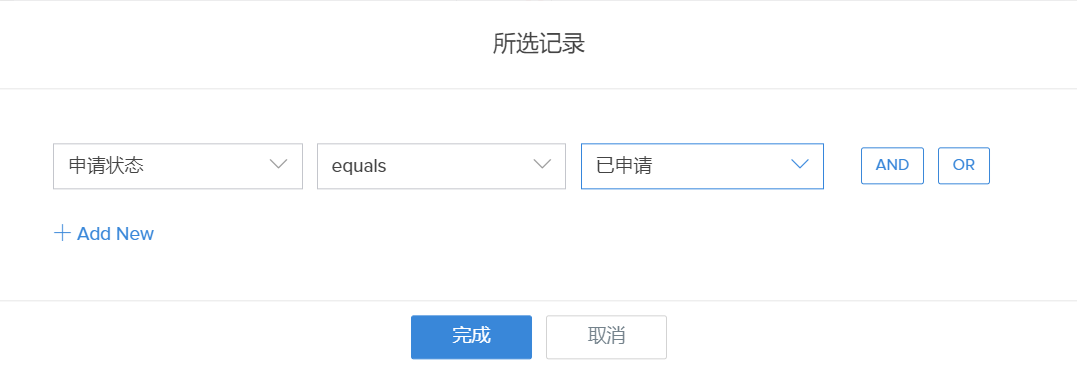
- 选择求值下面的选择的记录。
使用表达式定义待计数的记录,如下所示,然后点击完成。

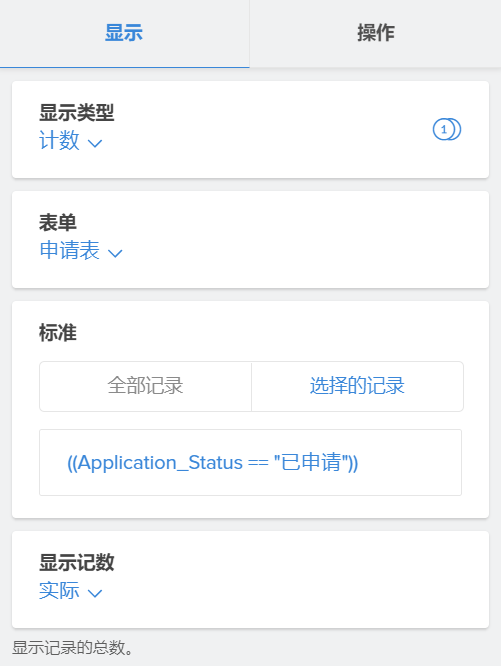
您将在右侧看到以下内容:

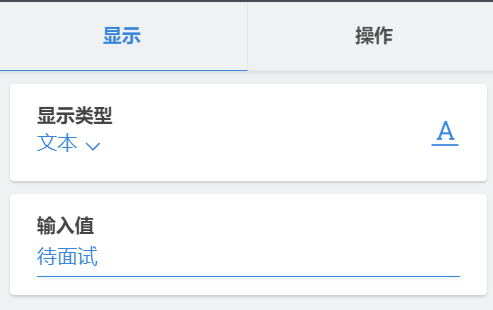
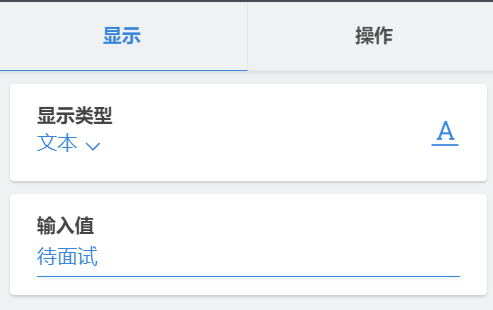
选择计数下面显示的文本框:

在右侧将其值设置为“待面试”:

- 点击面板配置窗格右上角的关闭图标。
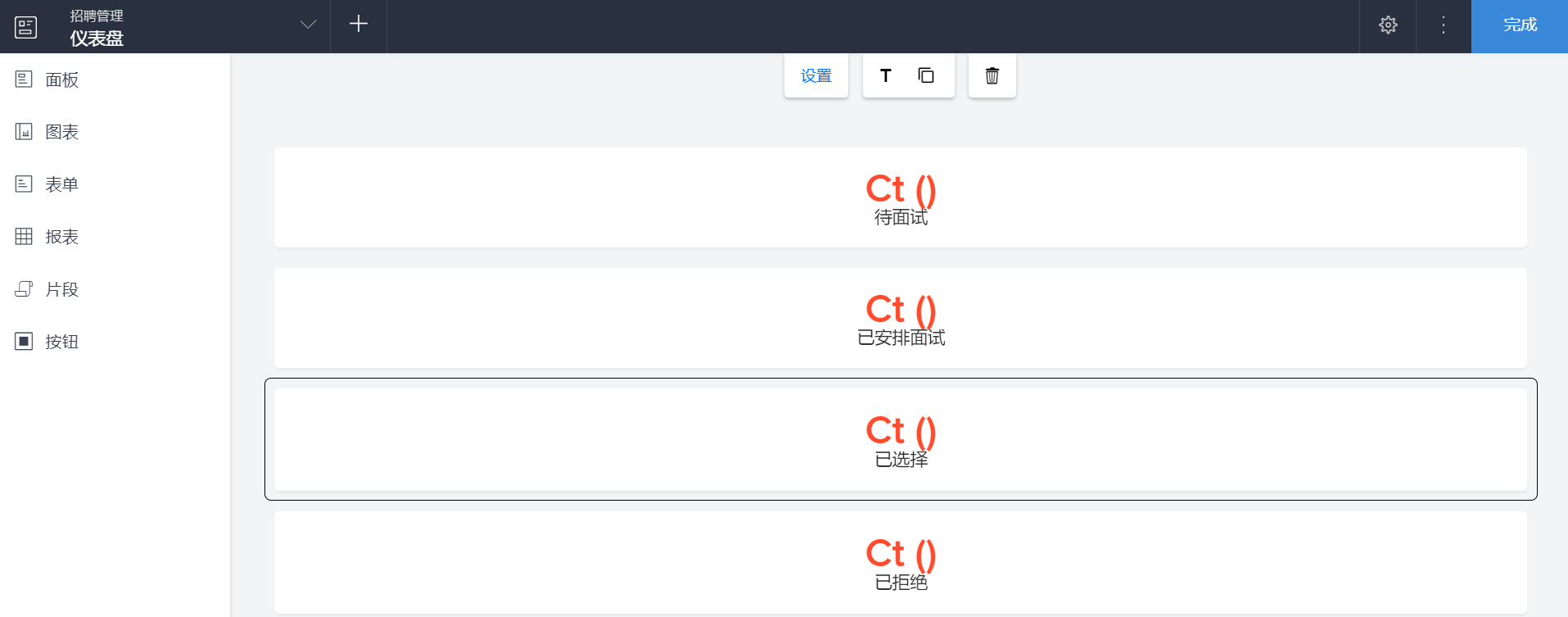
点击左侧的面板,然后重复步骤 4 至 11,让您的页面中有总共 4 个面板显示申请表中的记录的计数,记录的申请状态为“已申请”、“已安排面试”、“已选中”和“已拒绝”。

选择左侧显示的报表,选择招聘管理应用程序,然后选择面试看板报表:

- 将作为报表嵌入小部件拖放到您的页面中。
- 点击页面构建器右上角的完成。
发布表单
默认情况下,只有您已与之共享的用户才可访问您的应用。但是,正如需求与解决方案映射部分中所述,“申请表”需要向公众开放。Zoho Creator 使用发布功能来实现。按照下面步骤发布此表单:
点击设置,如下所示。此时您将进入应用的设置页面。

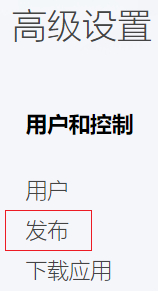
点击用户和控制下面的发布:

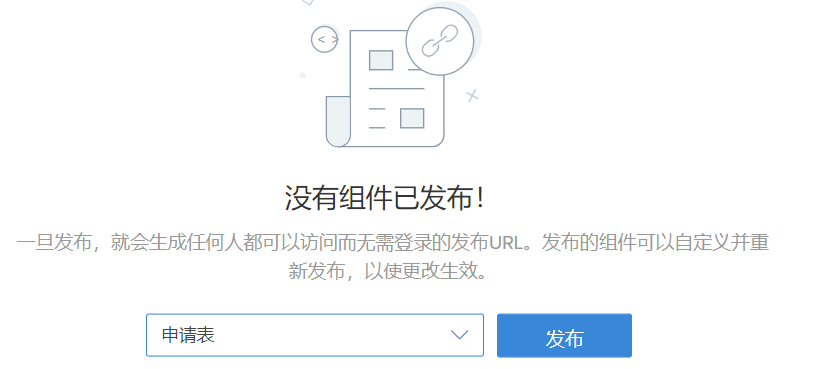
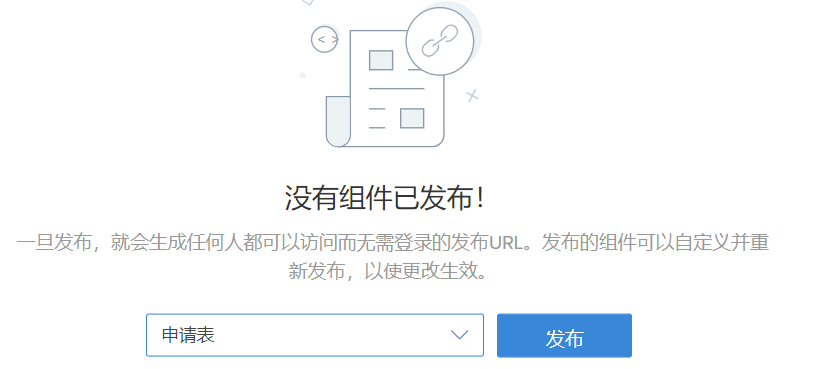
从下拉列表中选择申请表,然后点击发布。

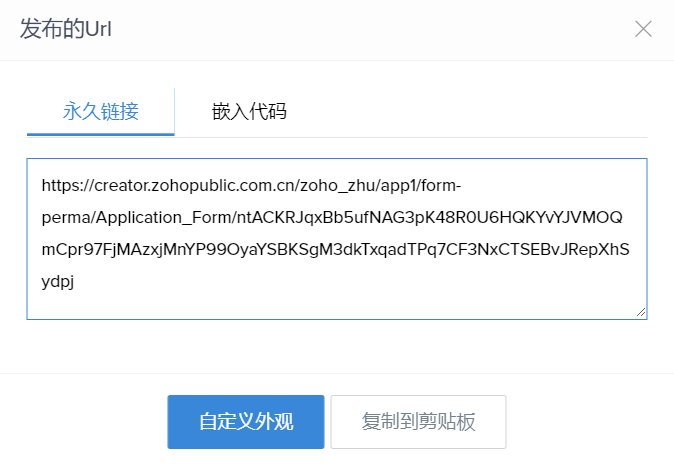
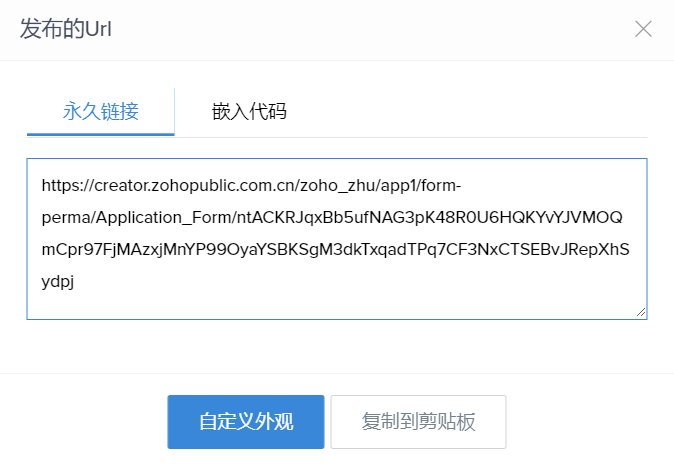
复制已发布 URL 弹出式窗口中显示的永久链接。

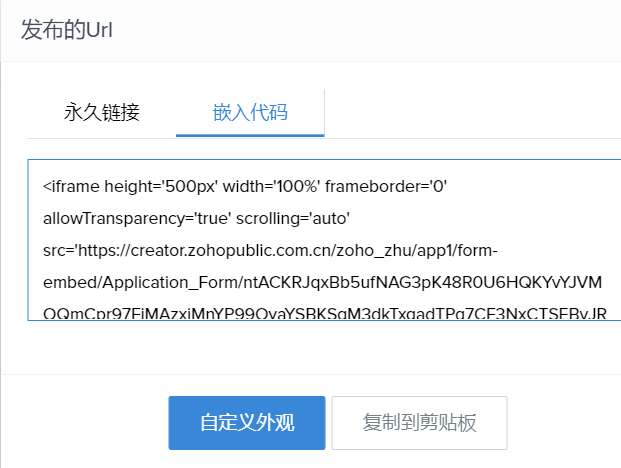
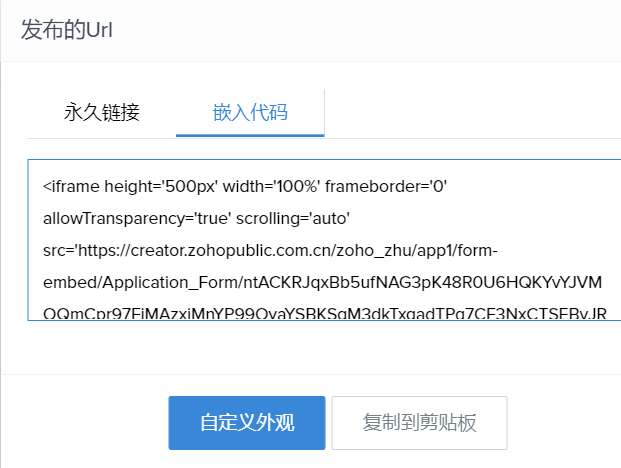
如果您想要将此表单嵌入您的网站,请使用嵌入代码

共享应用
您构建应用并定制,以便它能适合您的个性化业务流程,最后一步就是共享定制好的应用。共享应用意味着让您的用户可以访问该应用中的部分或全部组件。在这个招聘管理应用中,经理需要被授予该应用的访问权。要共享应用,请执行以下操作:
点击设计页面右上角的共享:

选择用户:

- 在添加用户下面,输入您想要与之共享应用的用户的邮箱地址。
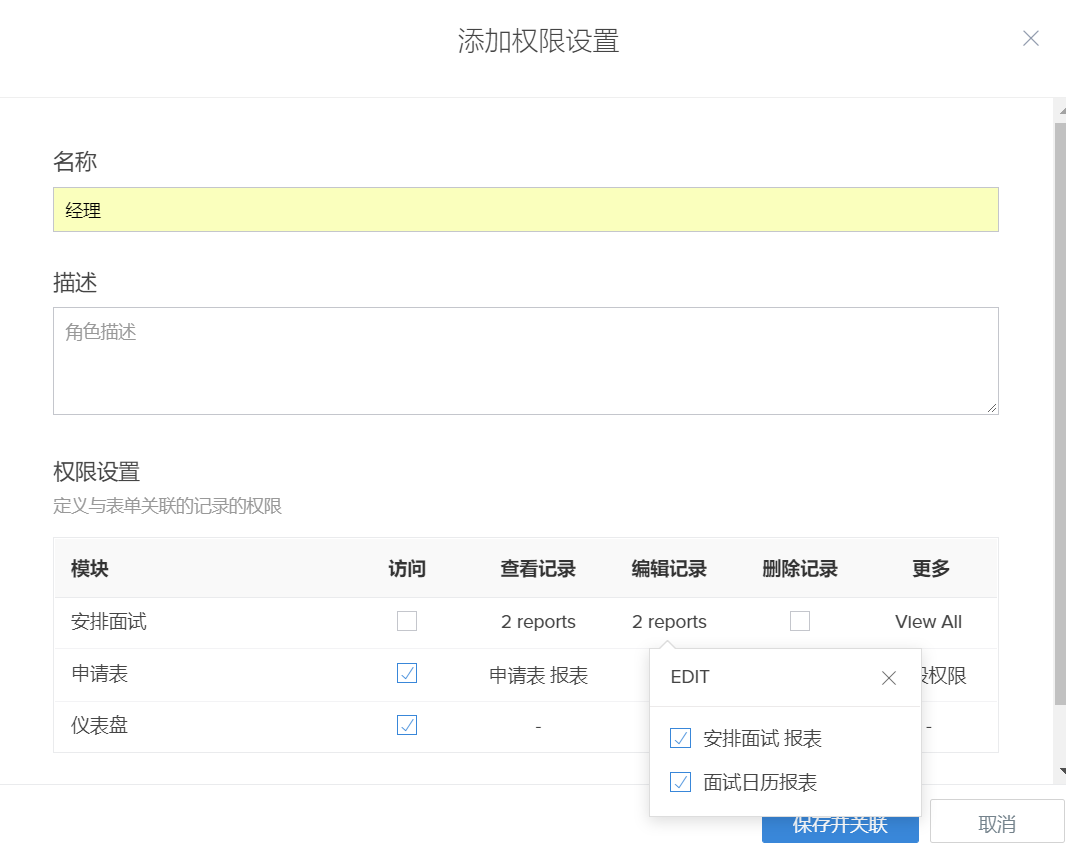
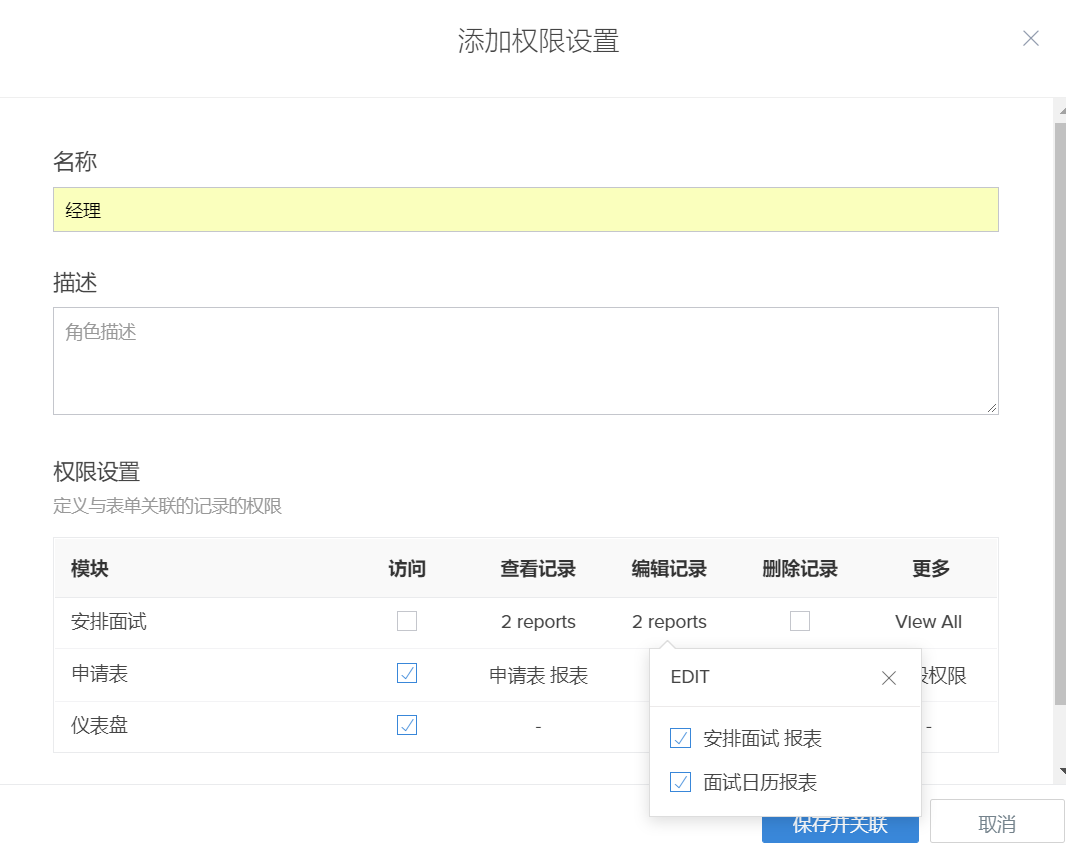
- 在选择权限下面的下拉列表中选择添加权限设置。此时会出现添加权限设置窗格。
- 为权限设置输入名称和描述(可选)。
选择您希望用户能够访问的组件以及他们可以执行的操作。对于这个招聘管理应用:
- 点击申请表旁边的查看复选框,然后选择所有申请报表。(经理不能在该表单中添加条目;他们应能够查看所有已提交的条目;他们不能编辑任何条目)
- 选中安排面试表单旁边的访问复选框,因为经理应当能够通过它添加条目。

访问招聘管理应用
- 求职者使用已发布的申请表申请招聘流程。当每个申请提交时:
- 申请状态字段设置为“已申请”
系统向求职者在表单中输入的邮箱地址发送一封邮件

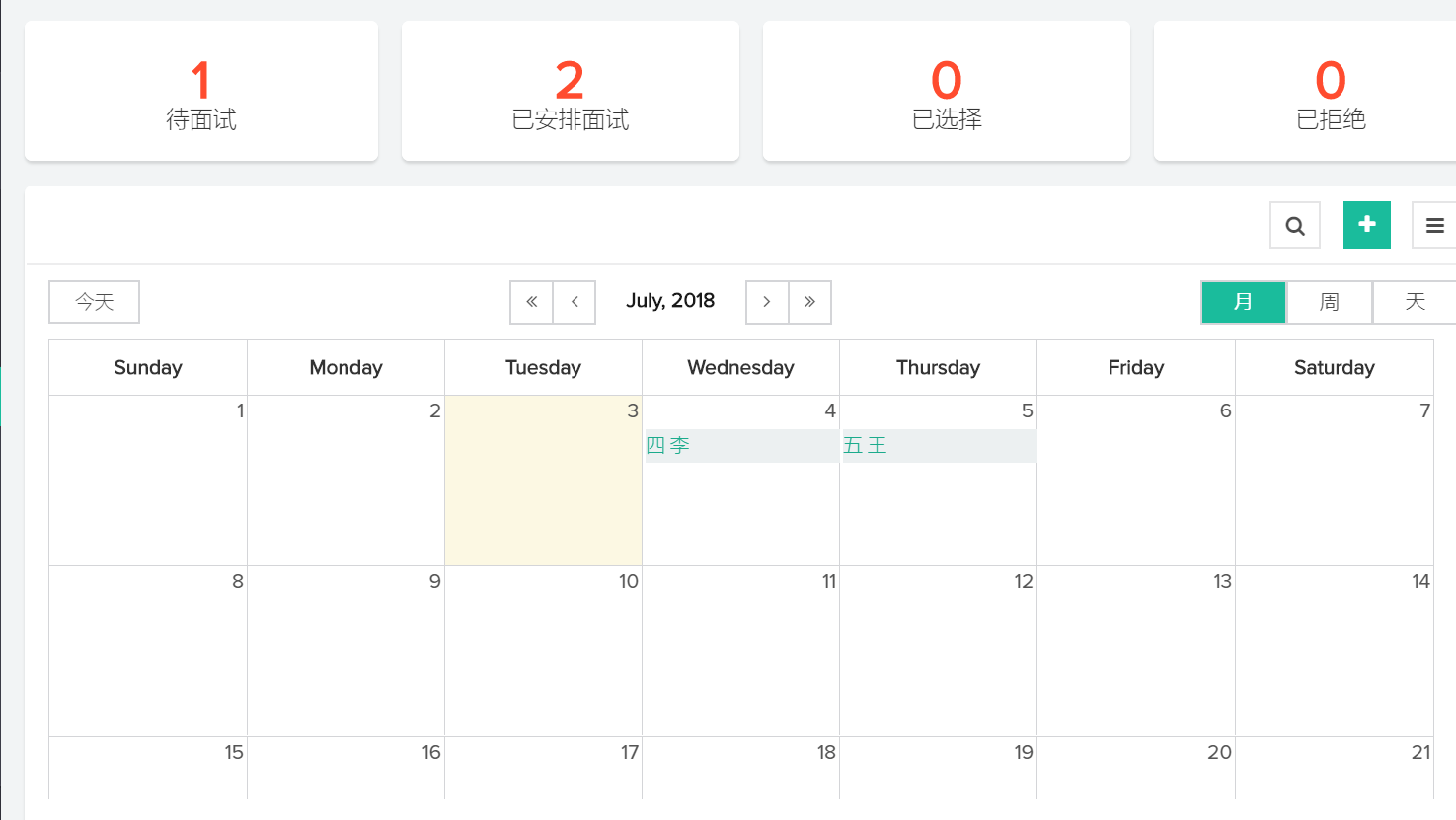
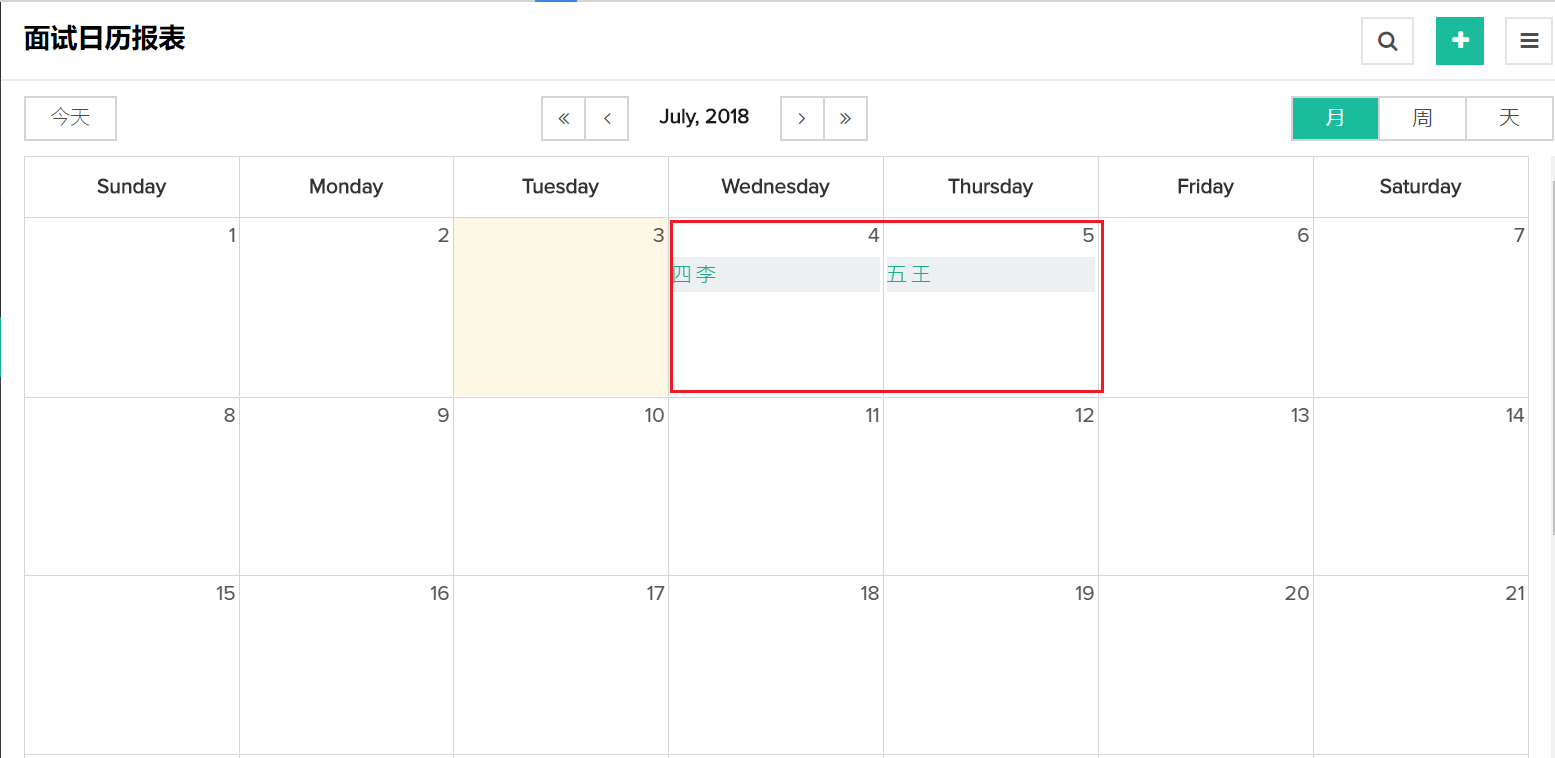
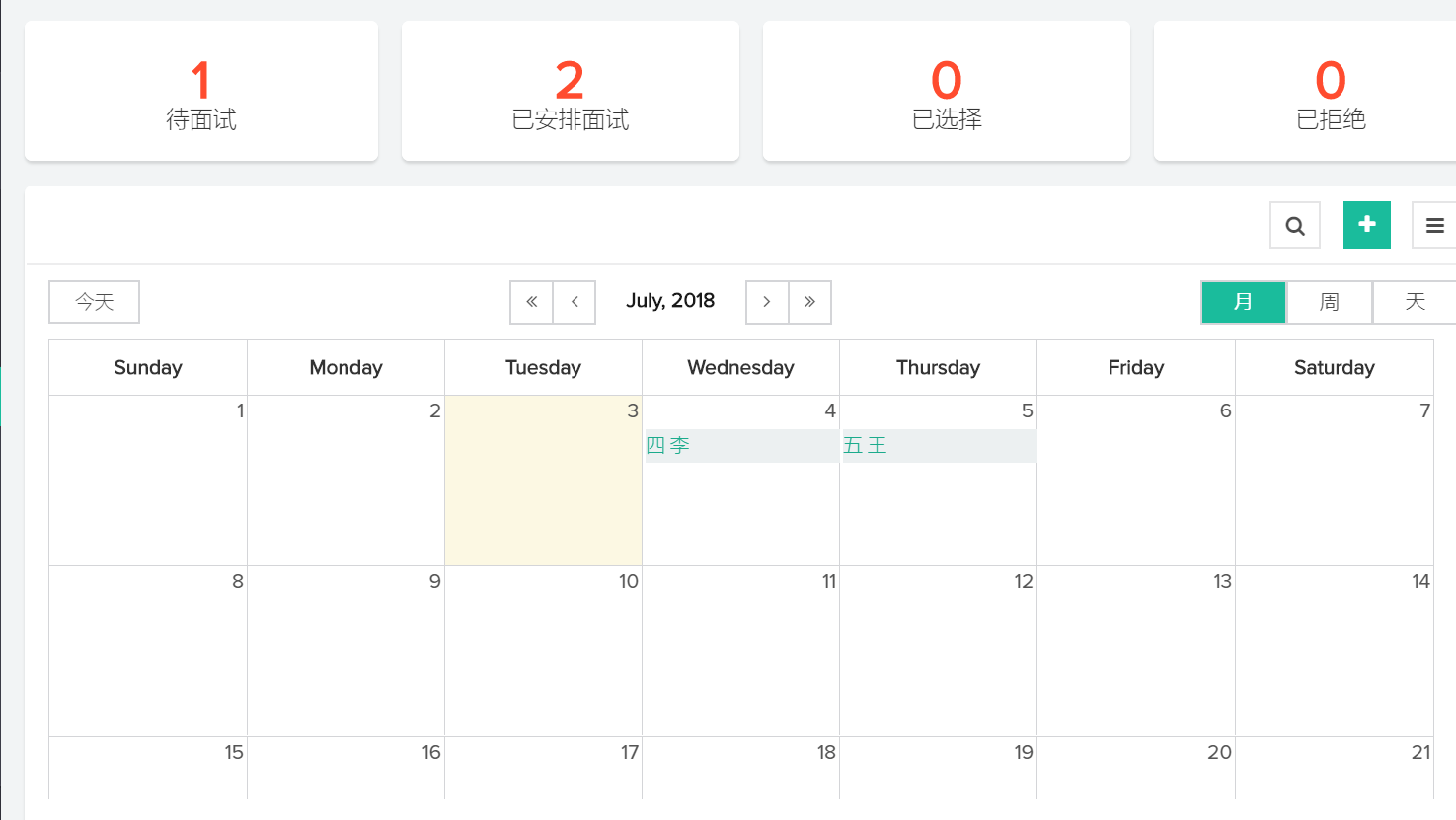
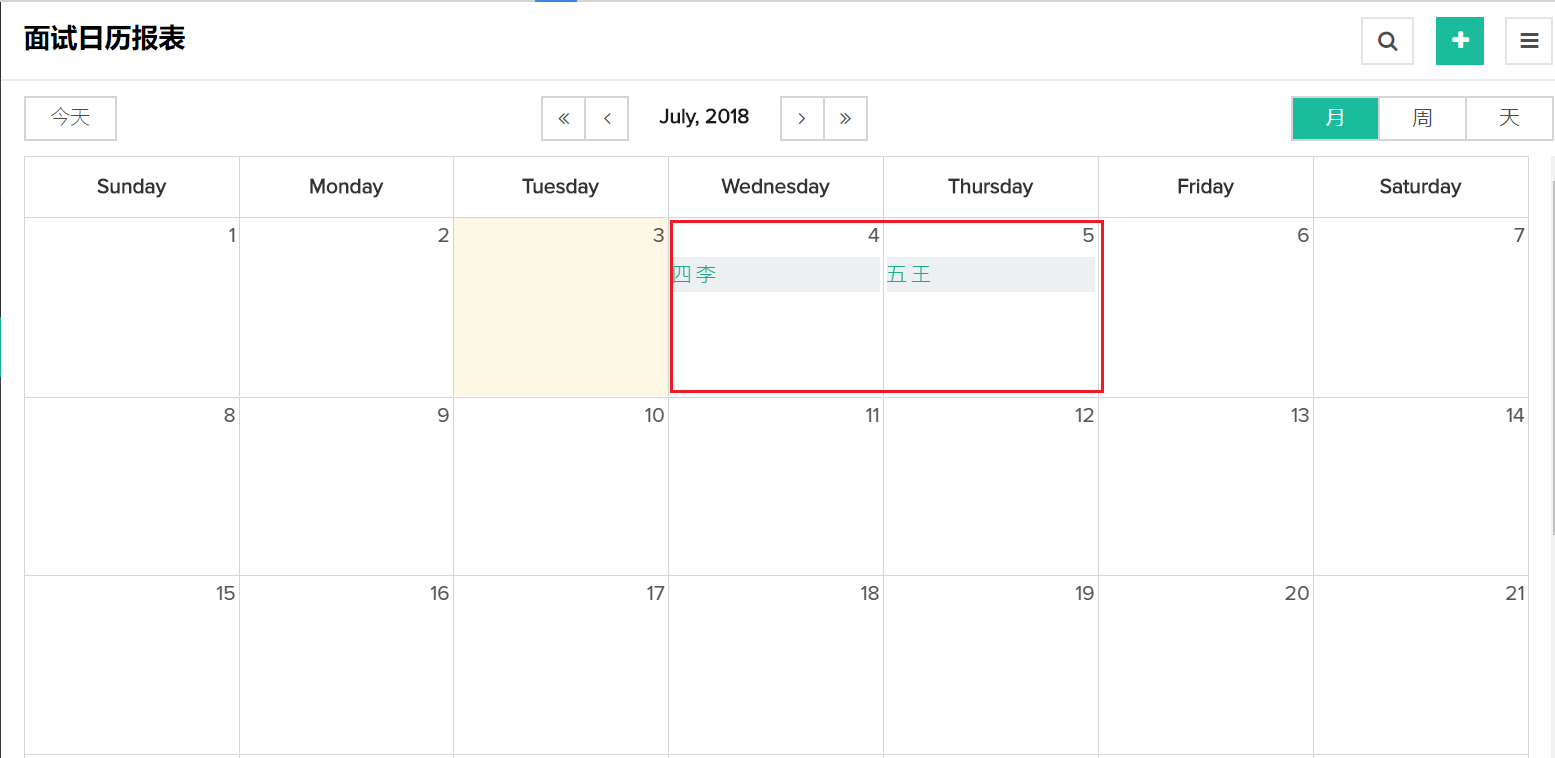
- 经理访问“面试日历报表”。经理通过点击此报表中的所需日期来安排面试。
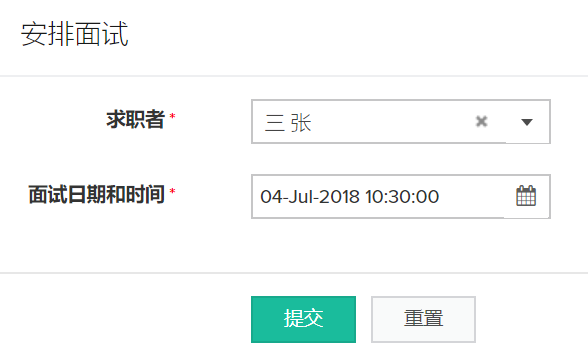
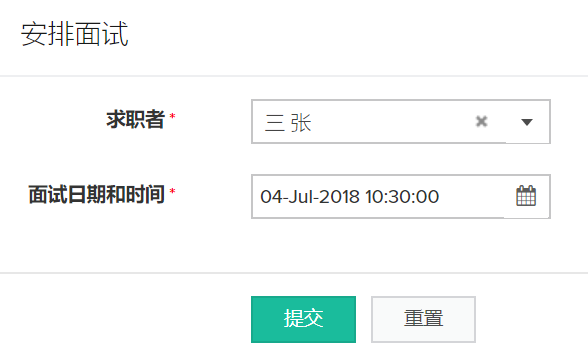
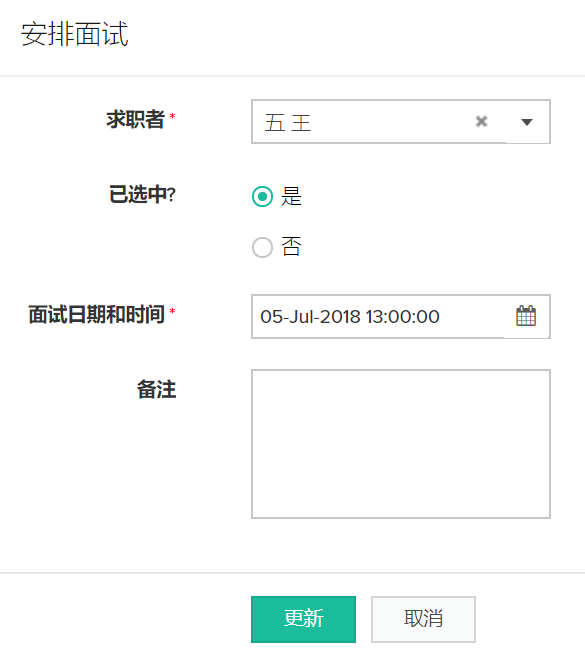
- 这将打开“安排面试”表单,如下所示
经理将选择一位求职者并设置其面试日期和时间,然后点击提交:

- 当经理安排面试之后,会发生以下情况:
面试日历报表中显示一个条目

- 该求职者的申请状态从“已申请”更新为“已安排面试”
- 向求职者发送邮件,通知其面试的日期和时间
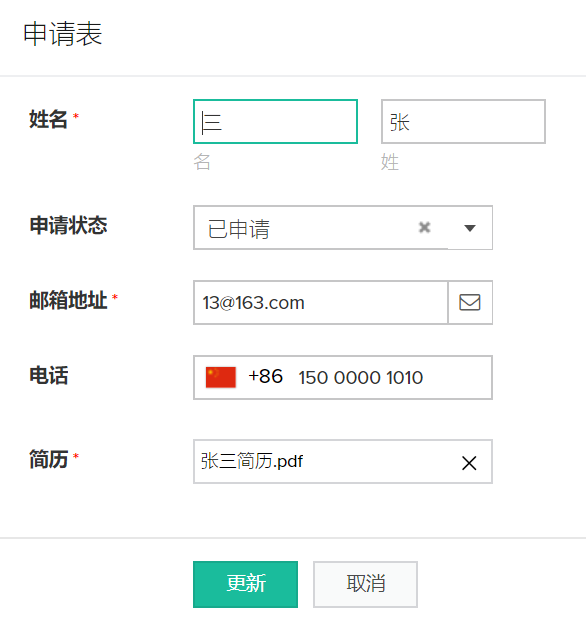
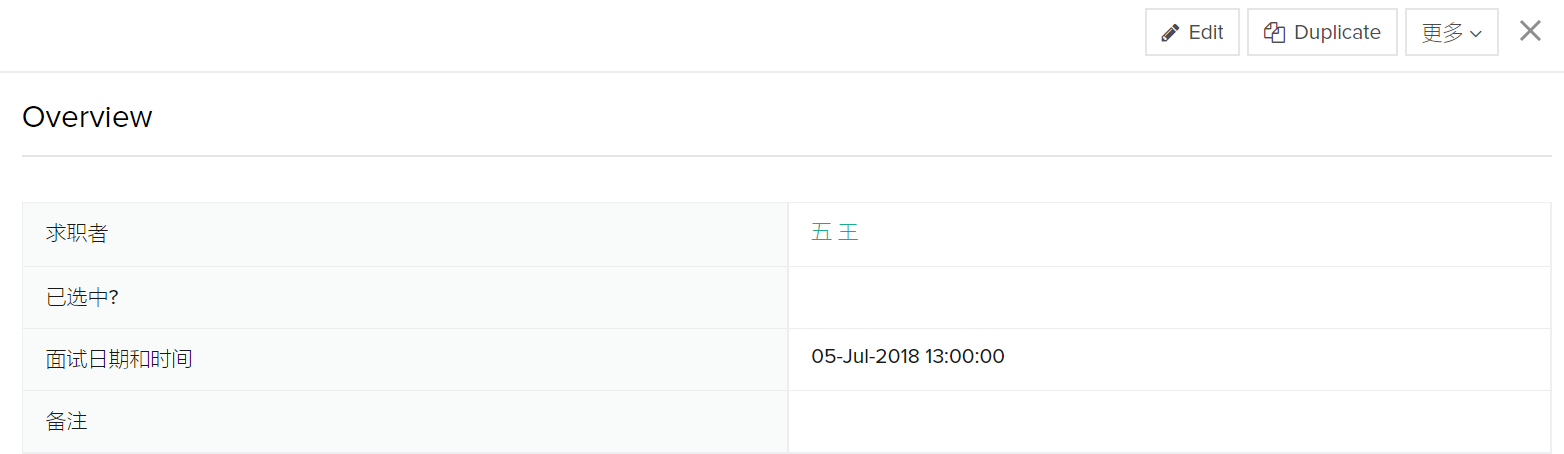
- 面试结束之后,经理可更新信息以指明求职者是否被选中,如下所示:
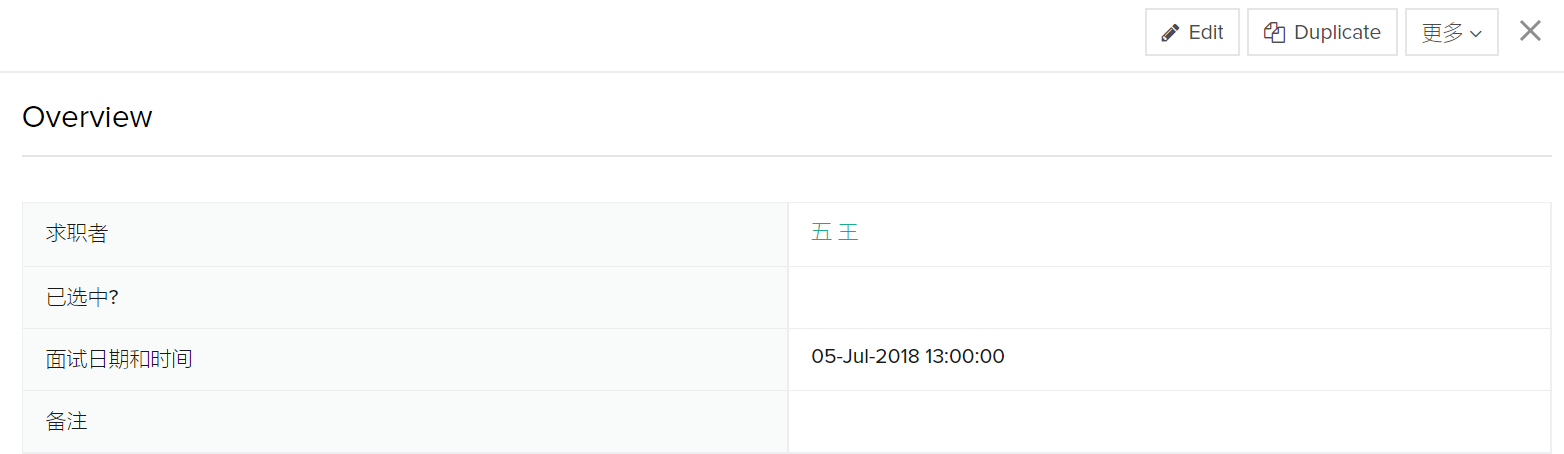
在面试日历报表中选择所需的记录。此时会显示详情视图:

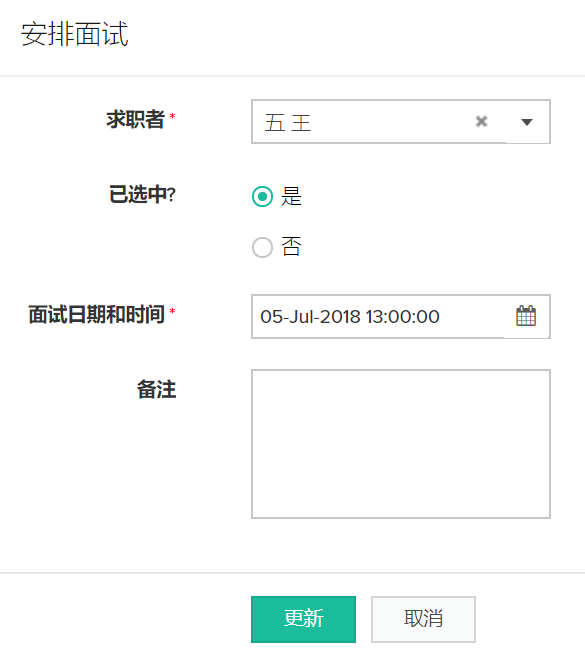
- 点击编辑按钮。此时“安排面试”表单将会打开,其中包含所选记录的详细信息。
将已选中?字段设置为是以选择该求职者,或设置为否以否决该求职者,然后点击更新。根据作出的选择,该求职者的申请状态会更新为“已选中”或“已拒绝”。

招聘主管(您自己)作为应用的管理员,可以访问应用中的所有组件。您可以使用“仪表盘”页面在一个位置查看所有与招聘相关的信息。