了解用于浏览器的表单布局
用于浏览器的表单布局确定用户从 web 浏览器访问时字段在表单上的显示方式。它定义字段名称(或标签)的对齐方式以及它们是显示在输入区域旁边还是上方。
默认布局将应用于所有表单。可切换为任何可用布局,如下所示。
可用表单布局
以下图像显示用户从 web 浏览器访问时实习生申请表单的外观:
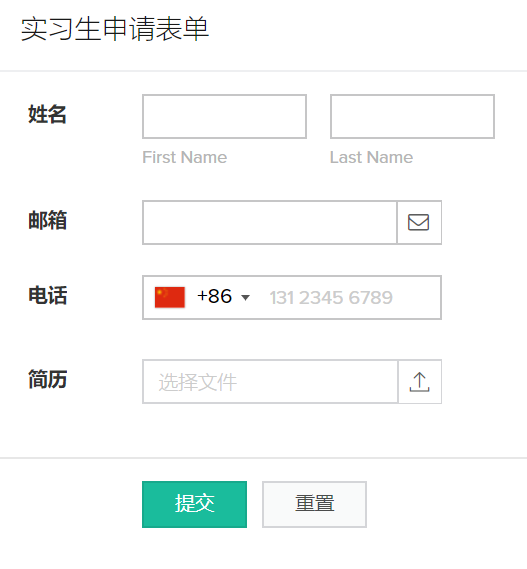
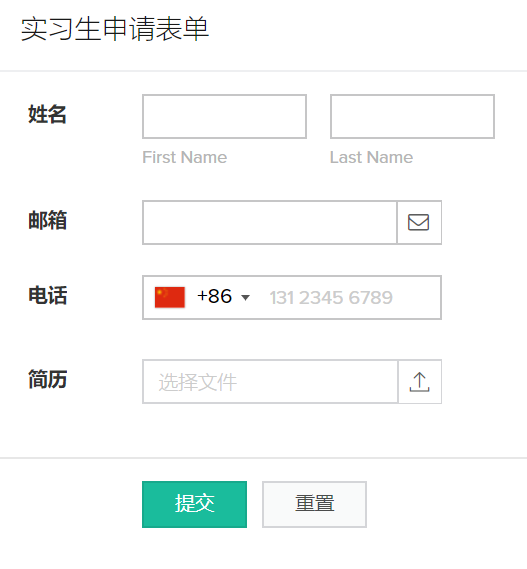
字段名称使用左对齐。这是默认布局。

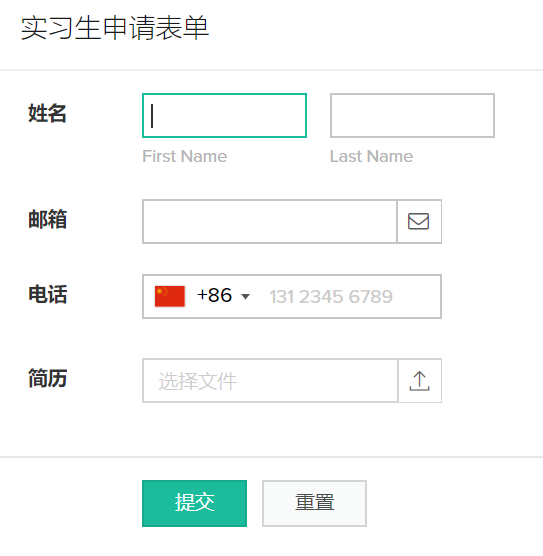
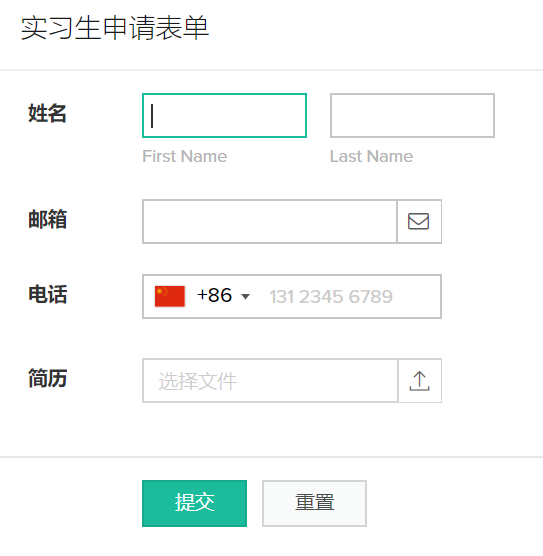
字段名称使用右对齐:

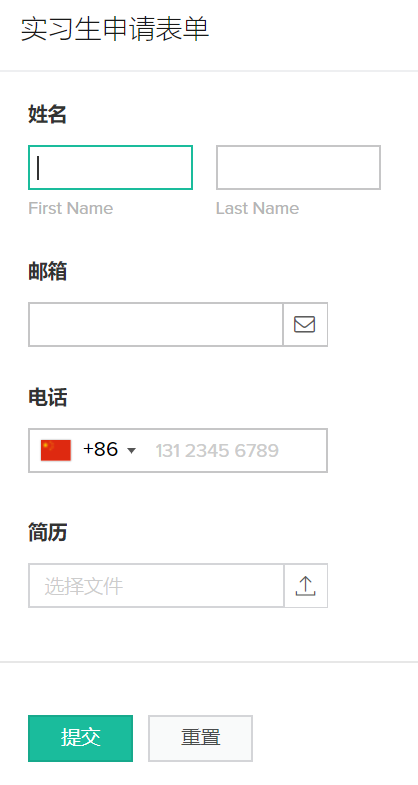
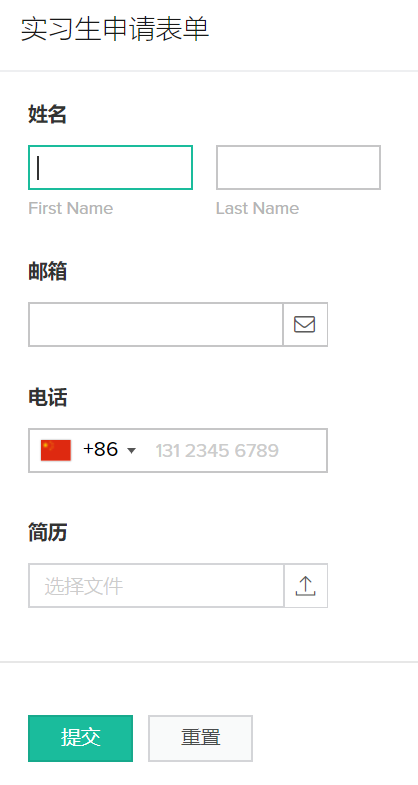
字段名称显示在输入框上方:

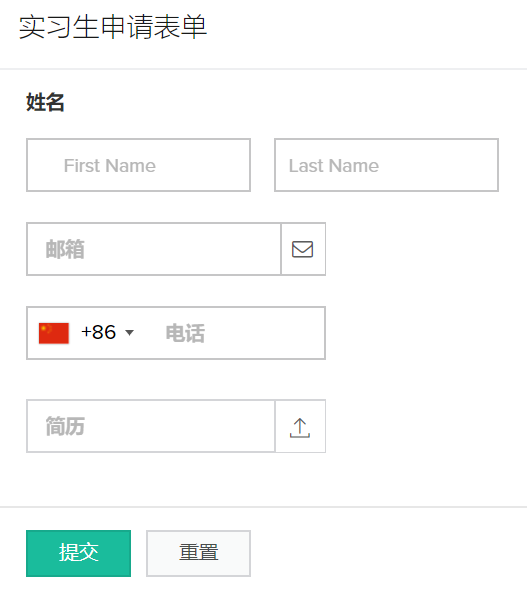
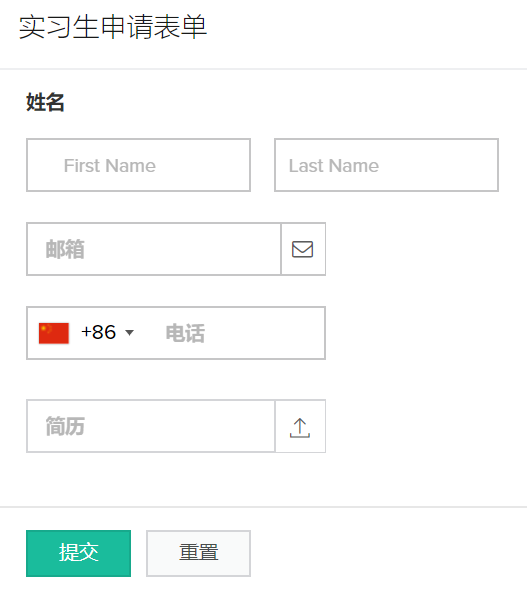
字段名称显示在输入框内部作为工具提示(请参阅恢复字段),并在用户输入数据时移至上方:

用于浏览器的表单布局确定用户从 web 浏览器访问时字段在表单上的显示方式。它定义字段名称(或标签)的对齐方式以及它们是显示在输入区域旁边还是上方。
默认布局将应用于所有表单。可切换为任何可用布局,如下所示。
以下图像显示用户从 web 浏览器访问时实习生申请表单的外观:
字段名称使用左对齐。这是默认布局。

字段名称使用右对齐:

字段名称显示在输入框上方:

字段名称显示在输入框内部作为工具提示(请参阅恢复字段),并在用户输入数据时移至上方:

Write to us: support@zohocreator.com