自定义
体验不同外观,提升视觉吸引力
开发人员和设计人员可以使用 HTML 和 CSS 编辑器预览自定义效果。您可以自由控制模板,也可以创建新的模板。
-
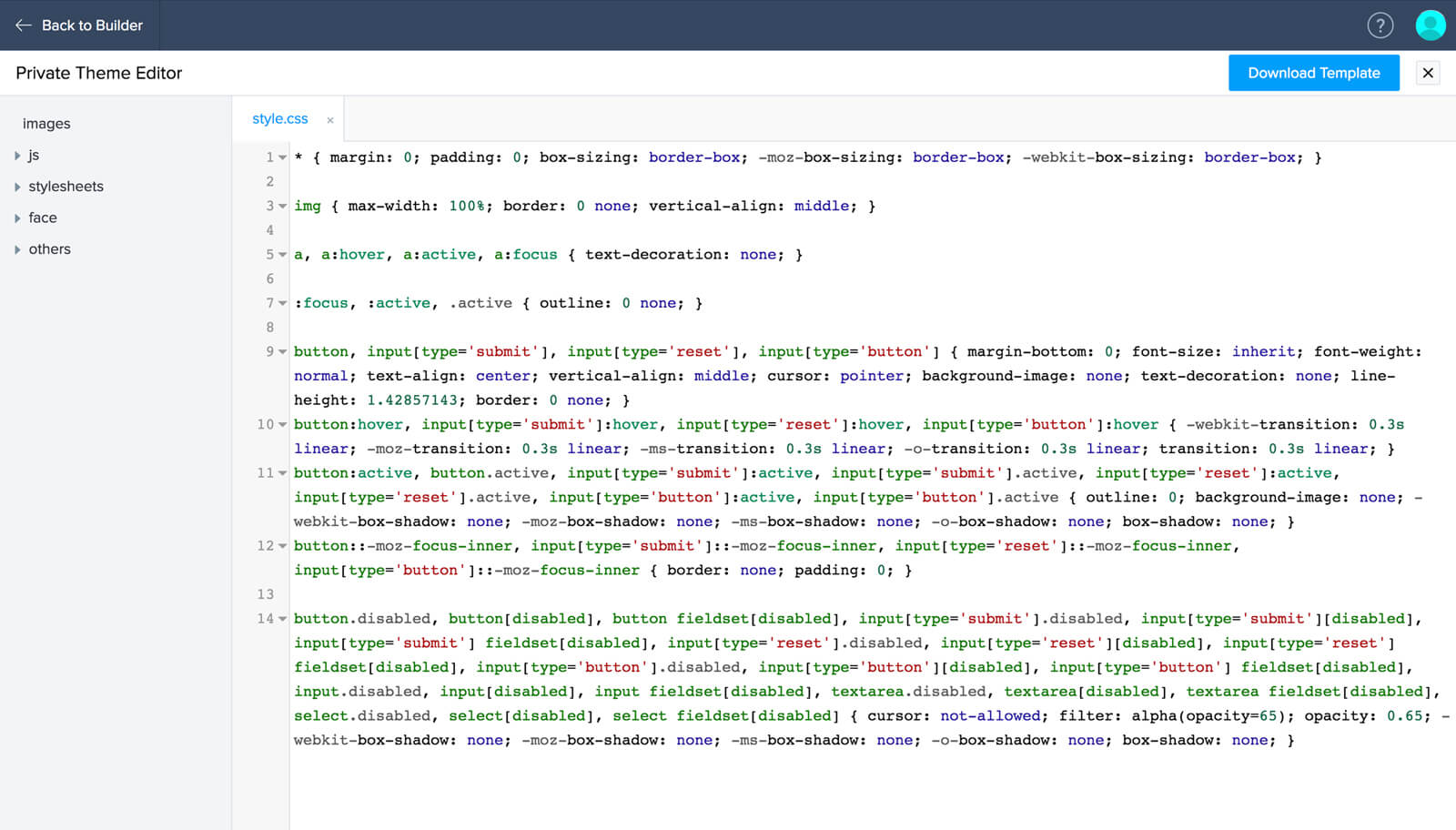
HTML 和 CSS
使用 HTML 和 CSS 编辑器自定义模板。您可以设计模板的某些部分,也可以创建一个新的模板。
-
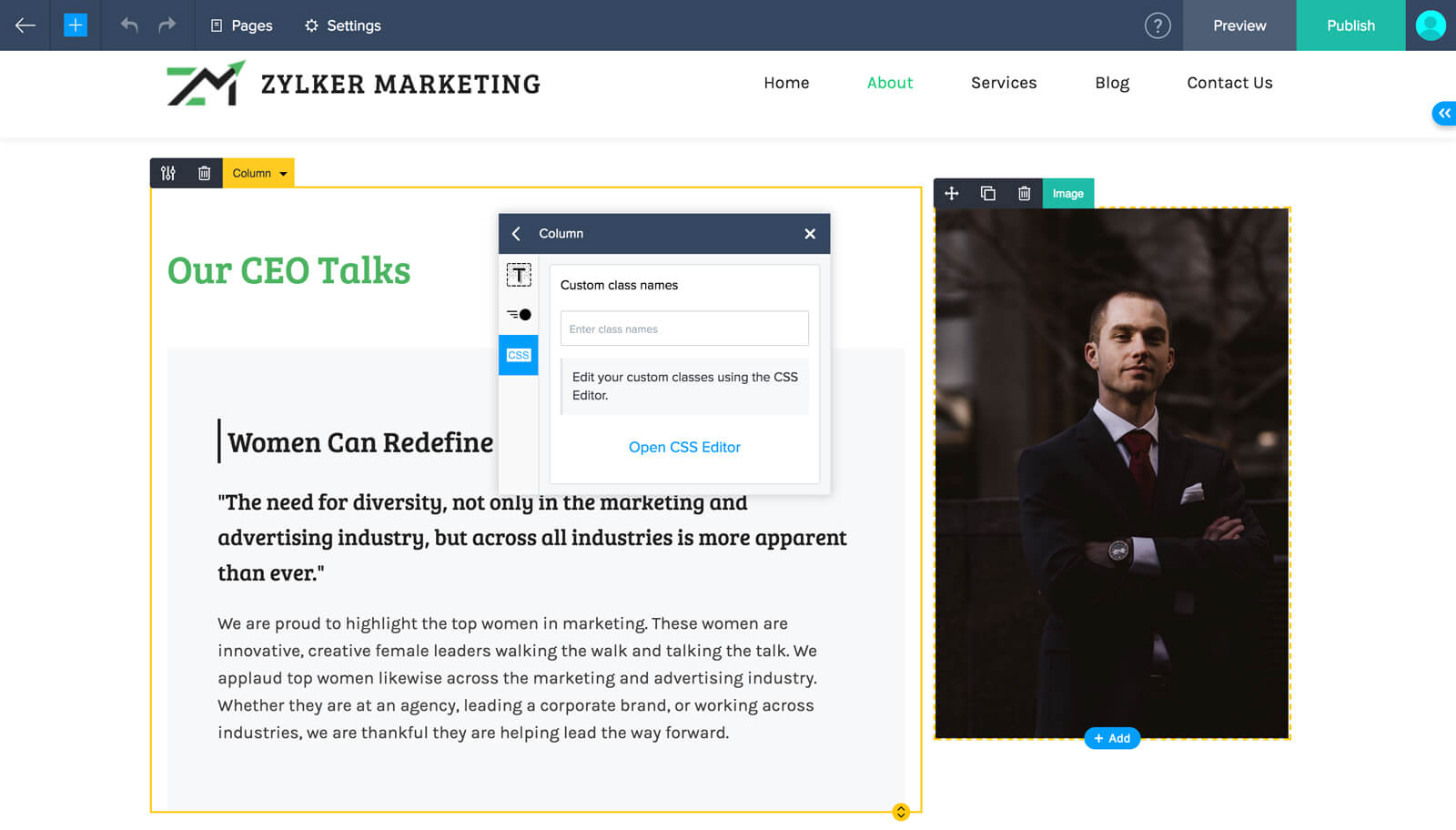
自定义类名称
将自定义类名称添加到各个元素中,可以单独自定义。编辑特定元素的自定义类名称能够确保仅对该特定元素的样式进行修改。
-
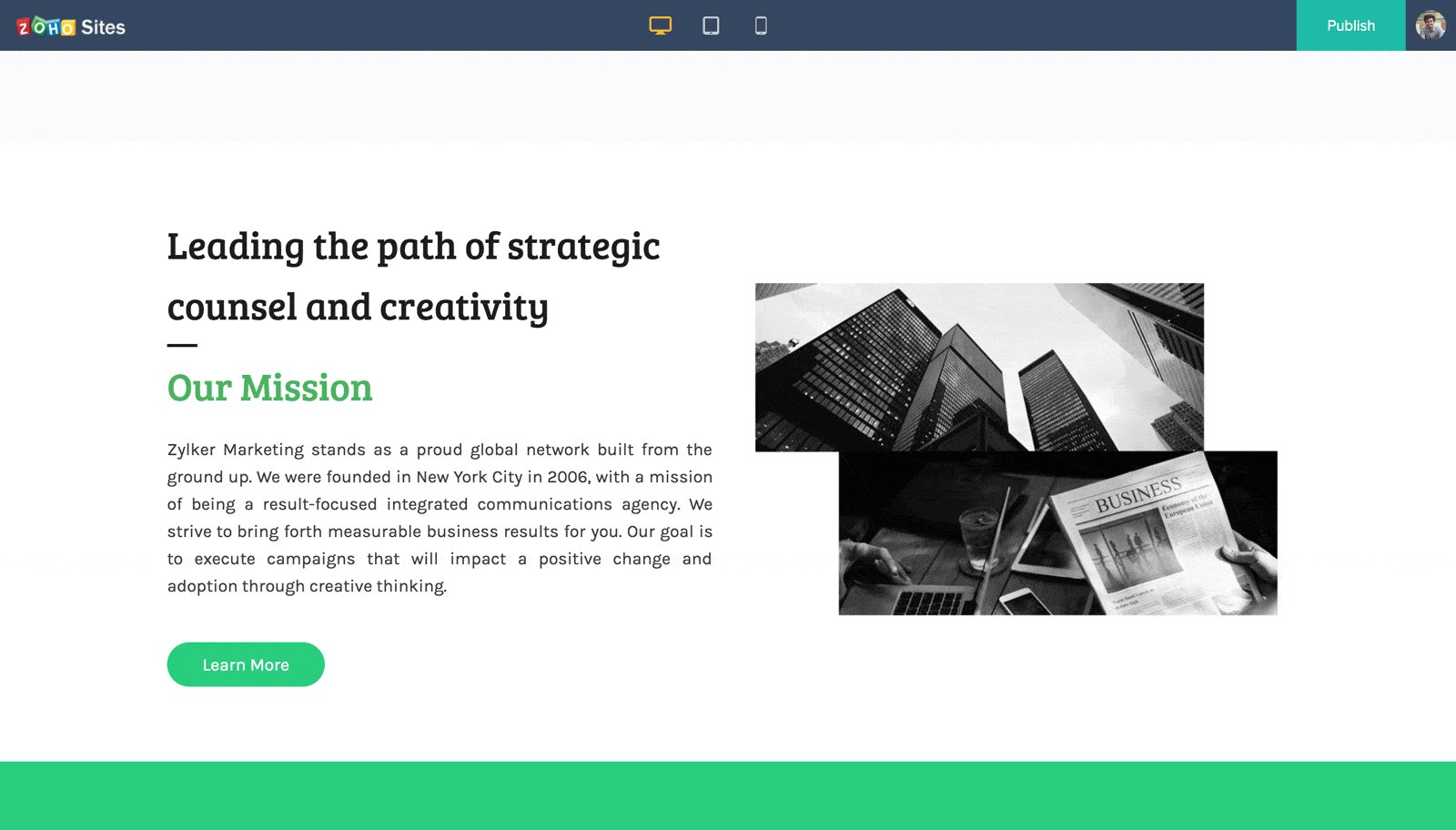
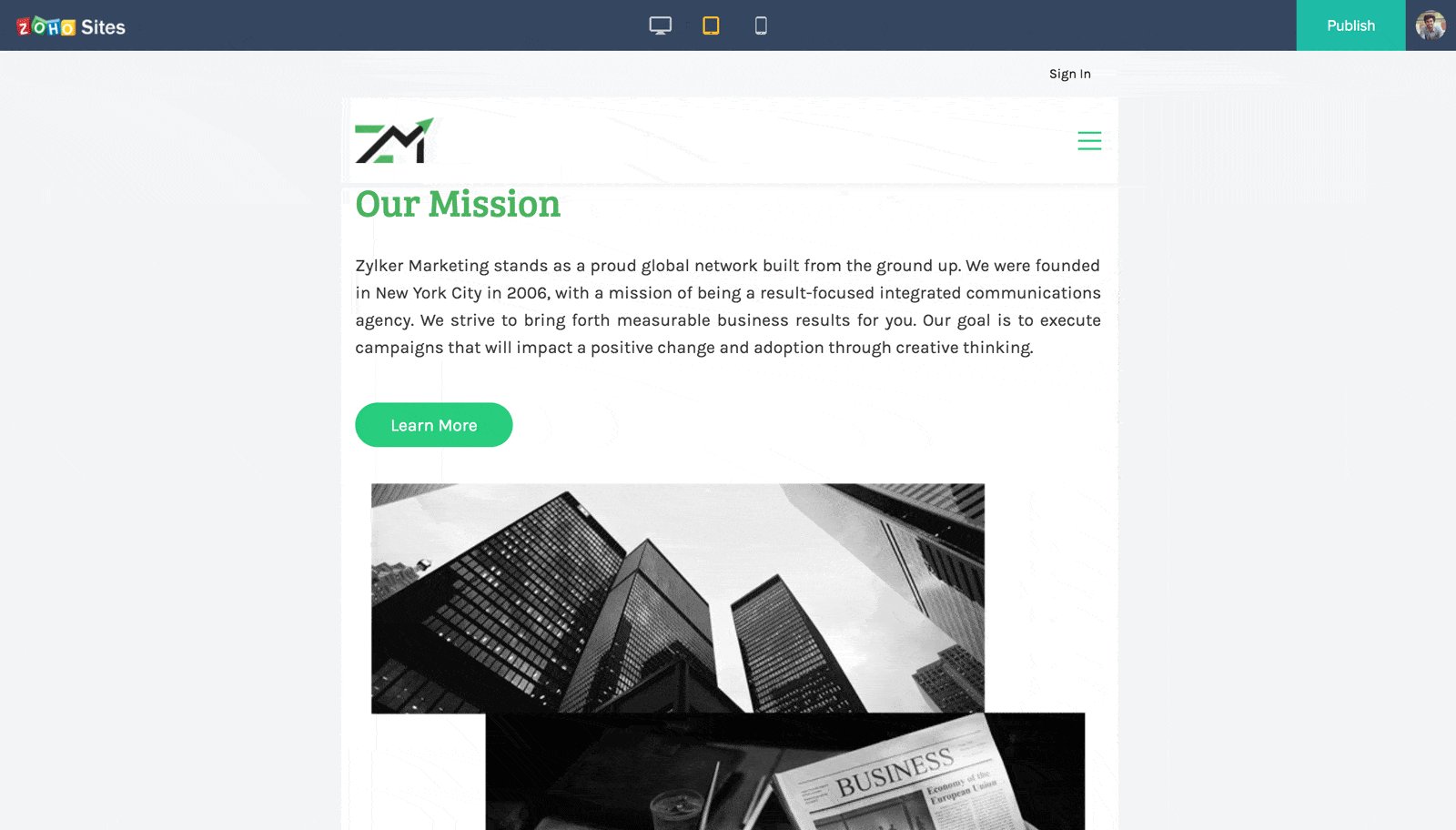
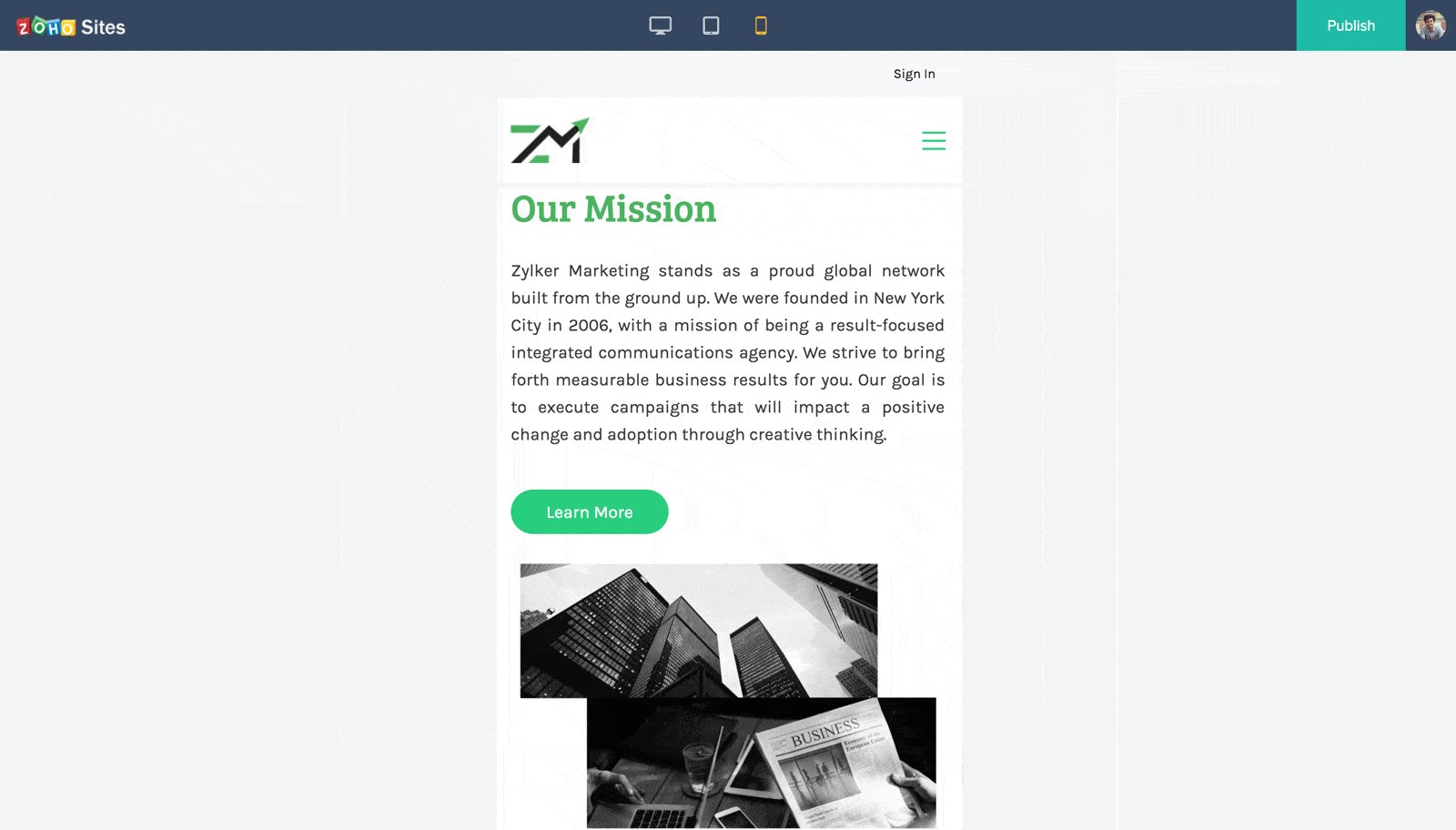
适应各种设备
使用 Zoho Sites 创建的每个网站都会自动针对移动设备进行网页自动适配。您的网站会自动地适配手机端,平板电脑端和台式机,呈现精彩的显示效果。您还可以随时预览各种设备端的外观效果。



无需代码,不用担心内容丢失
可视化编辑器可实现无代码编辑,海量模板,任您选择。您可以随时切换不同模板,不用担心内容丢失。





-
自动保存
Zoho Sites 每隔几秒钟就会自动保存,保证不会漏掉任何内容。无需手动保存工作,省时又省力。

-
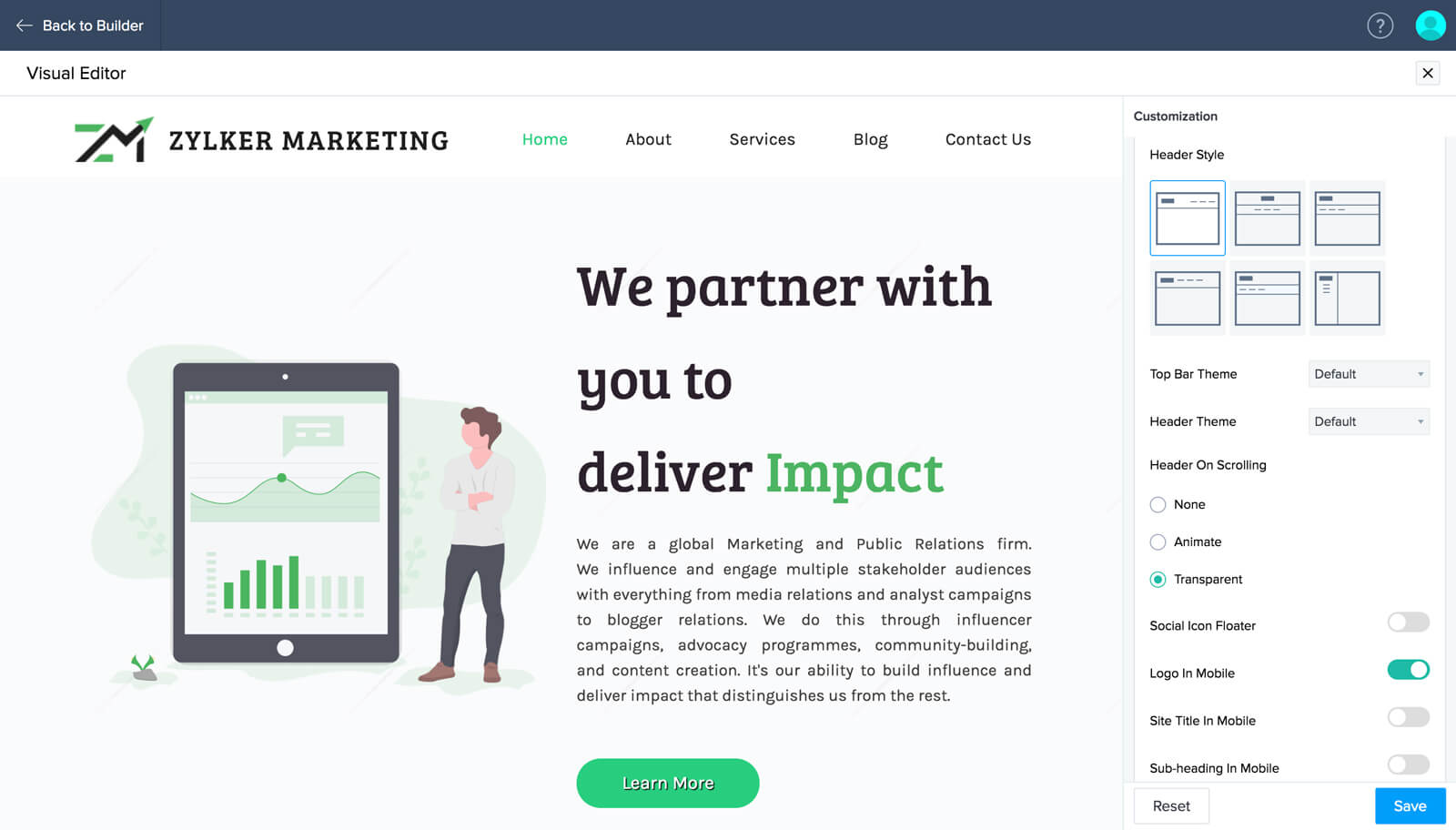
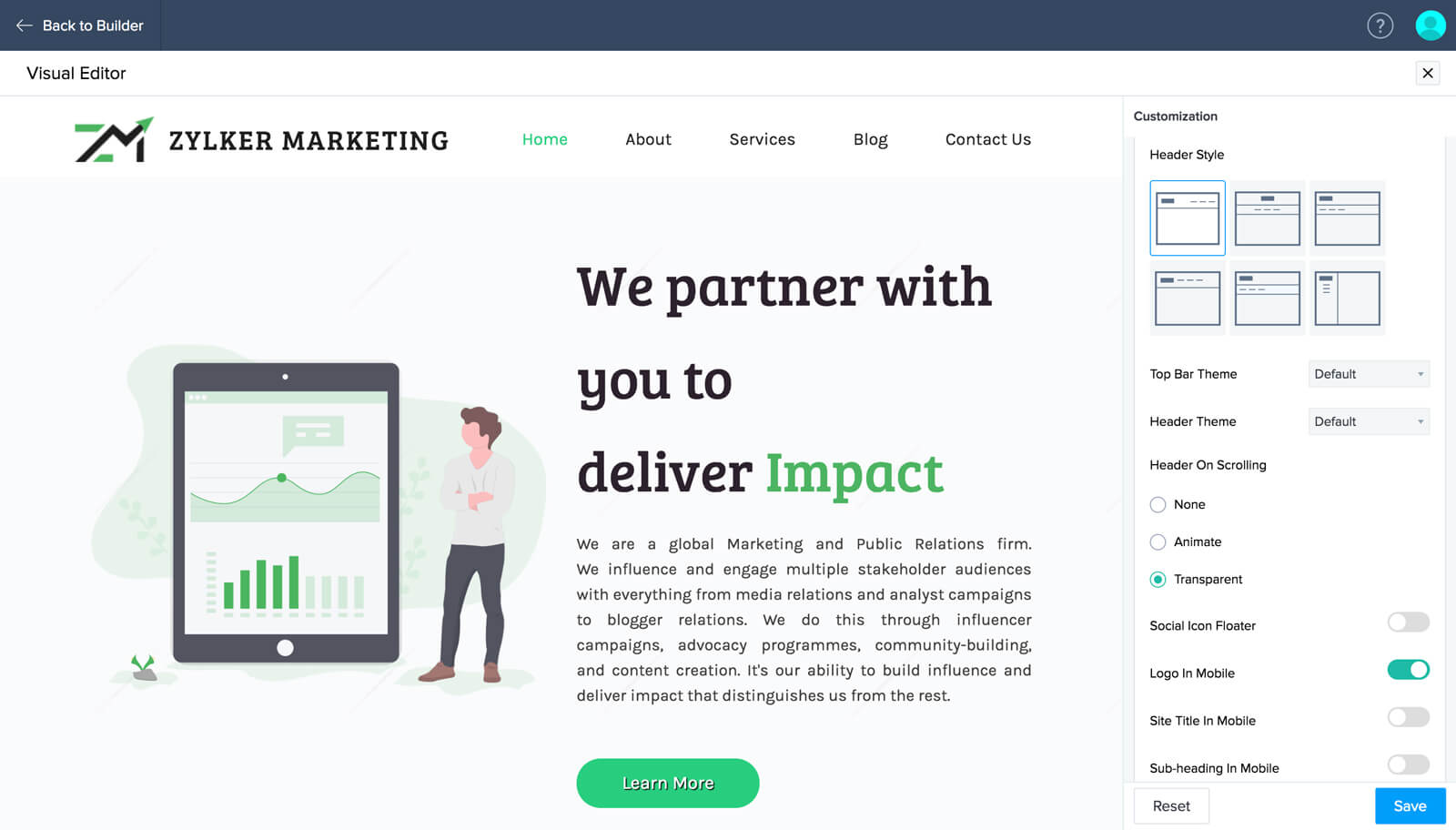
可视化编辑器
无需代码,即可自定义网站模板外观。您可以预览和尝试各种可视化自定义外观。

-
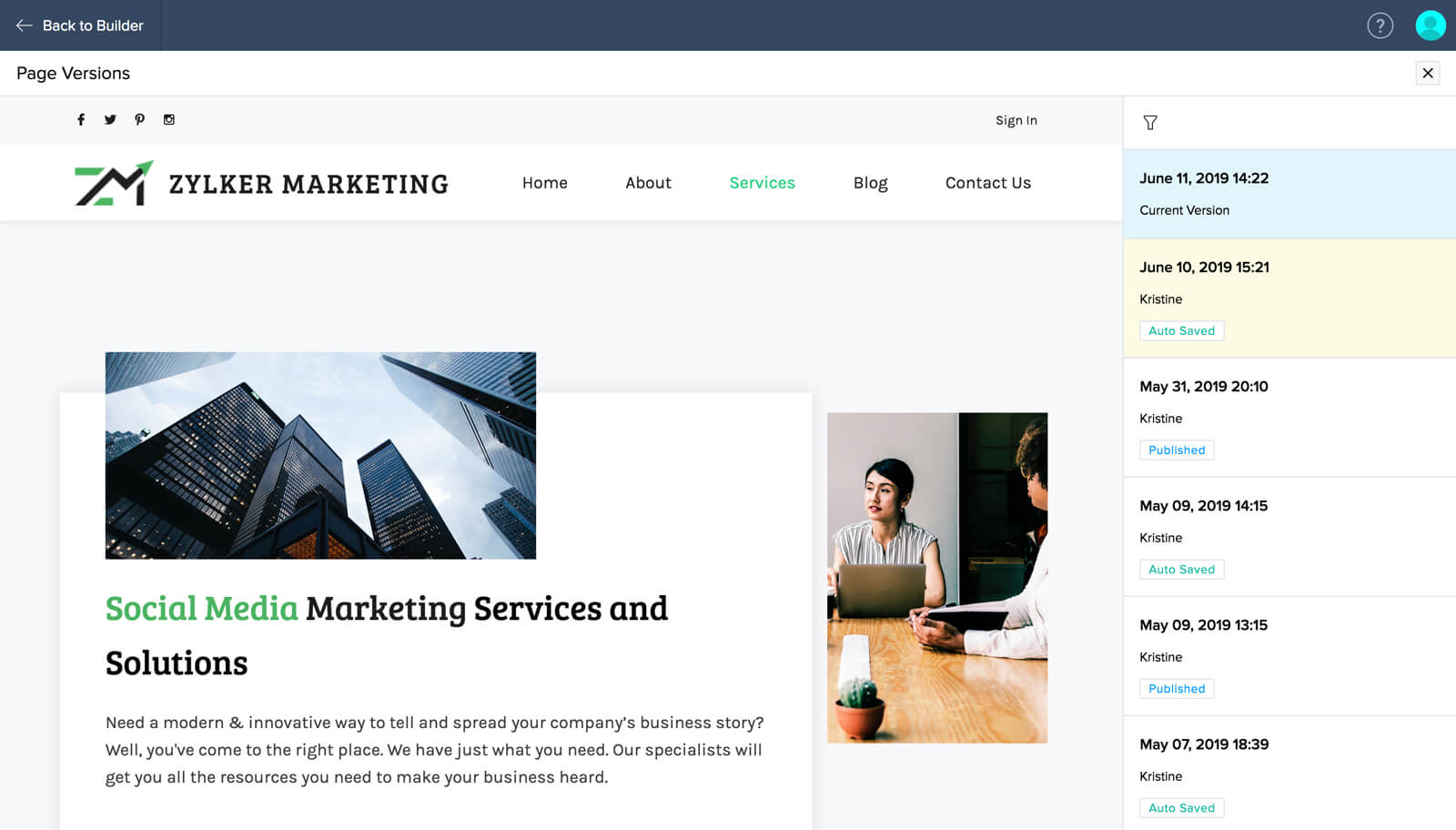
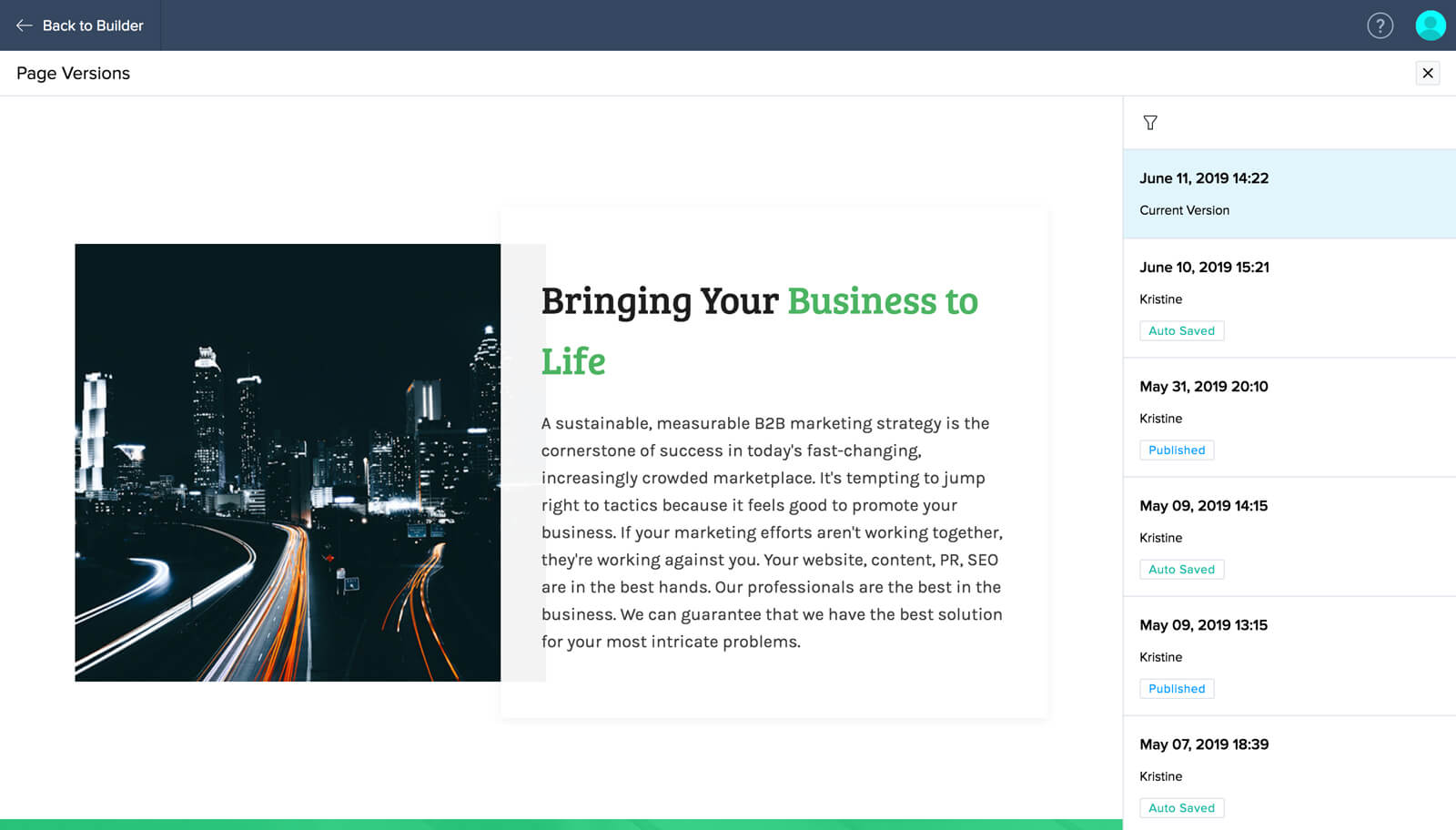
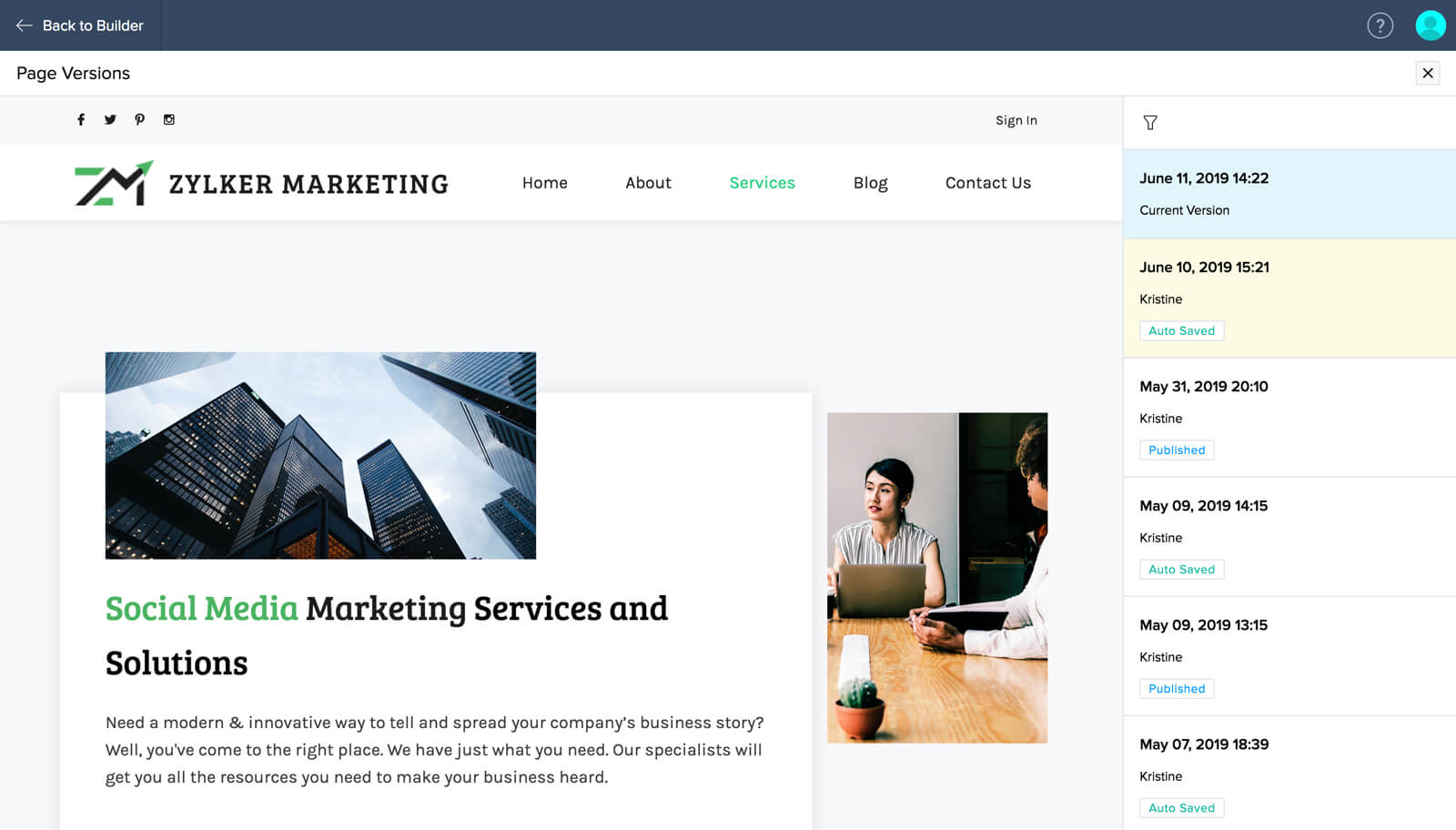
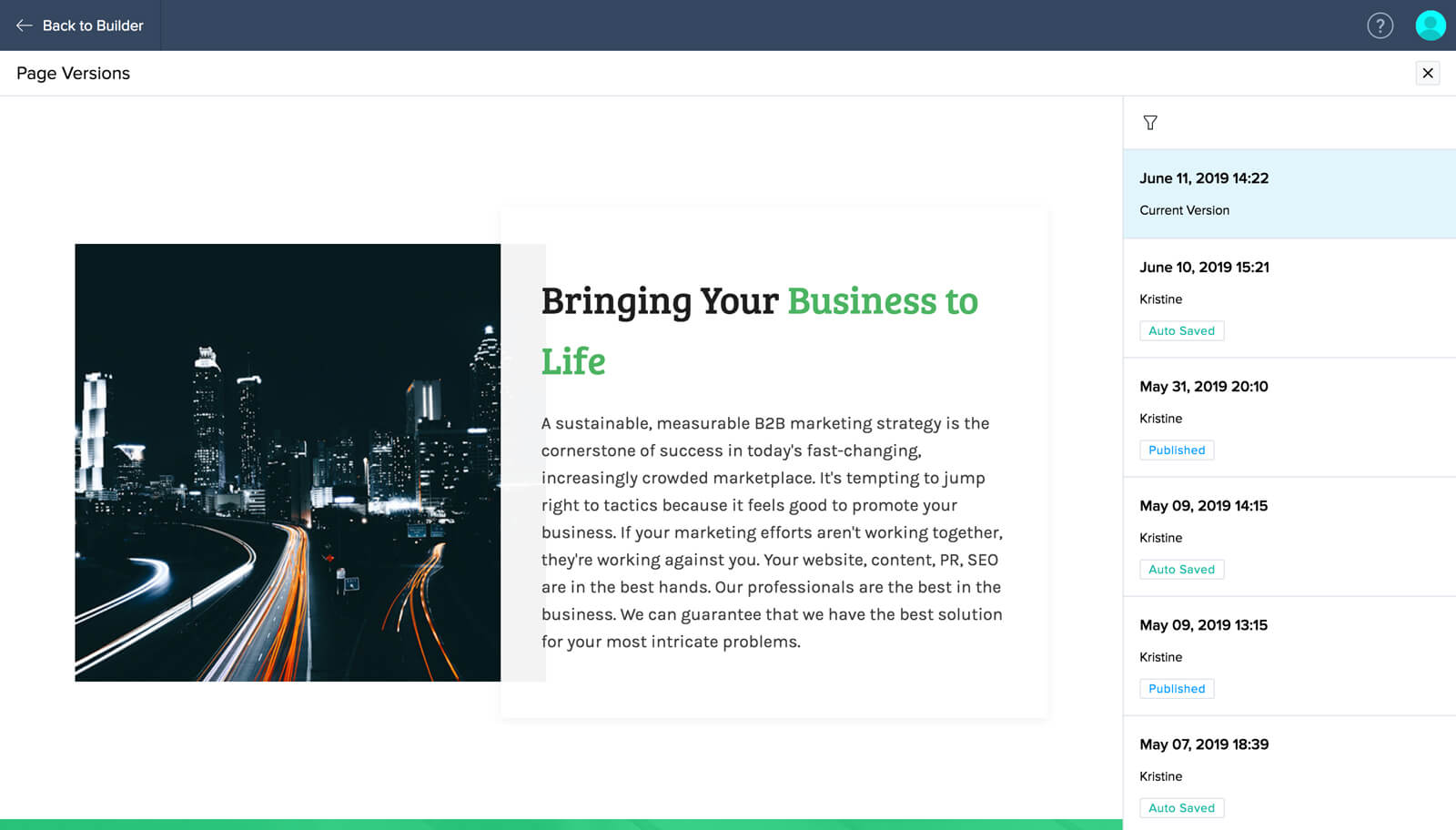
页面版本
Zoho Sites 可以保存您编辑过的每一版本的页面。这样您就不必担心误删内容了,您可以随时回滚到任何版本。

-
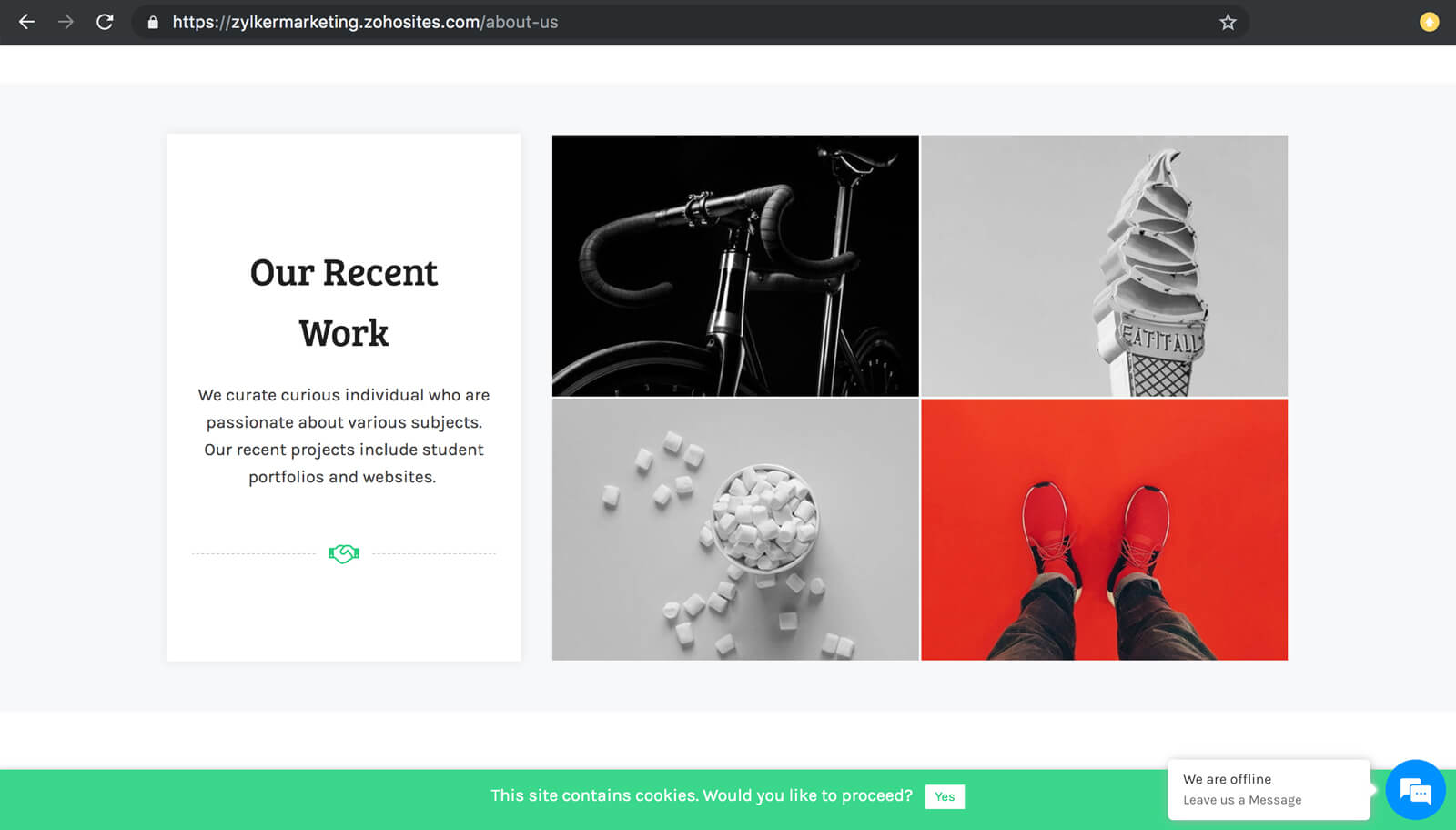
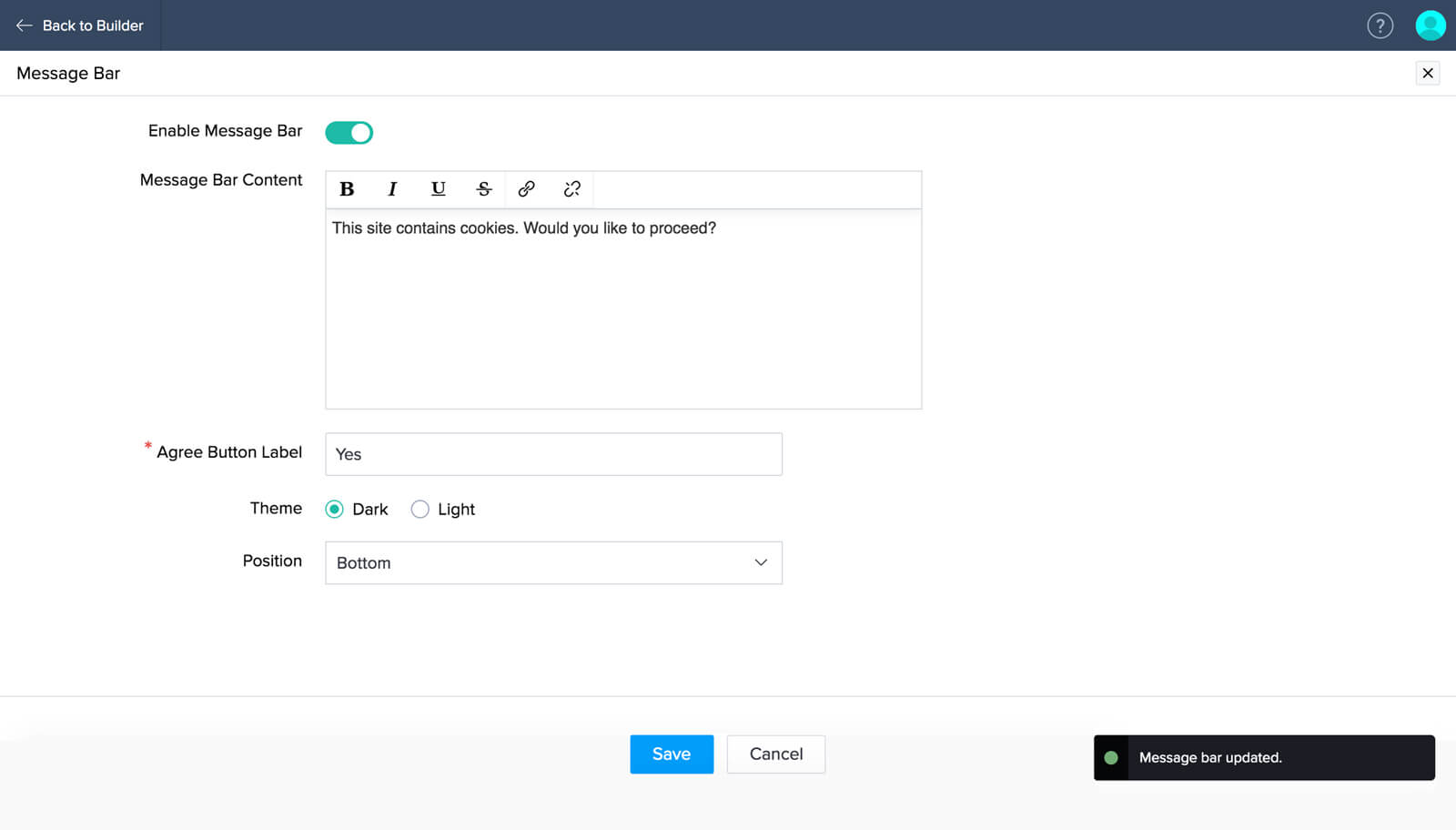
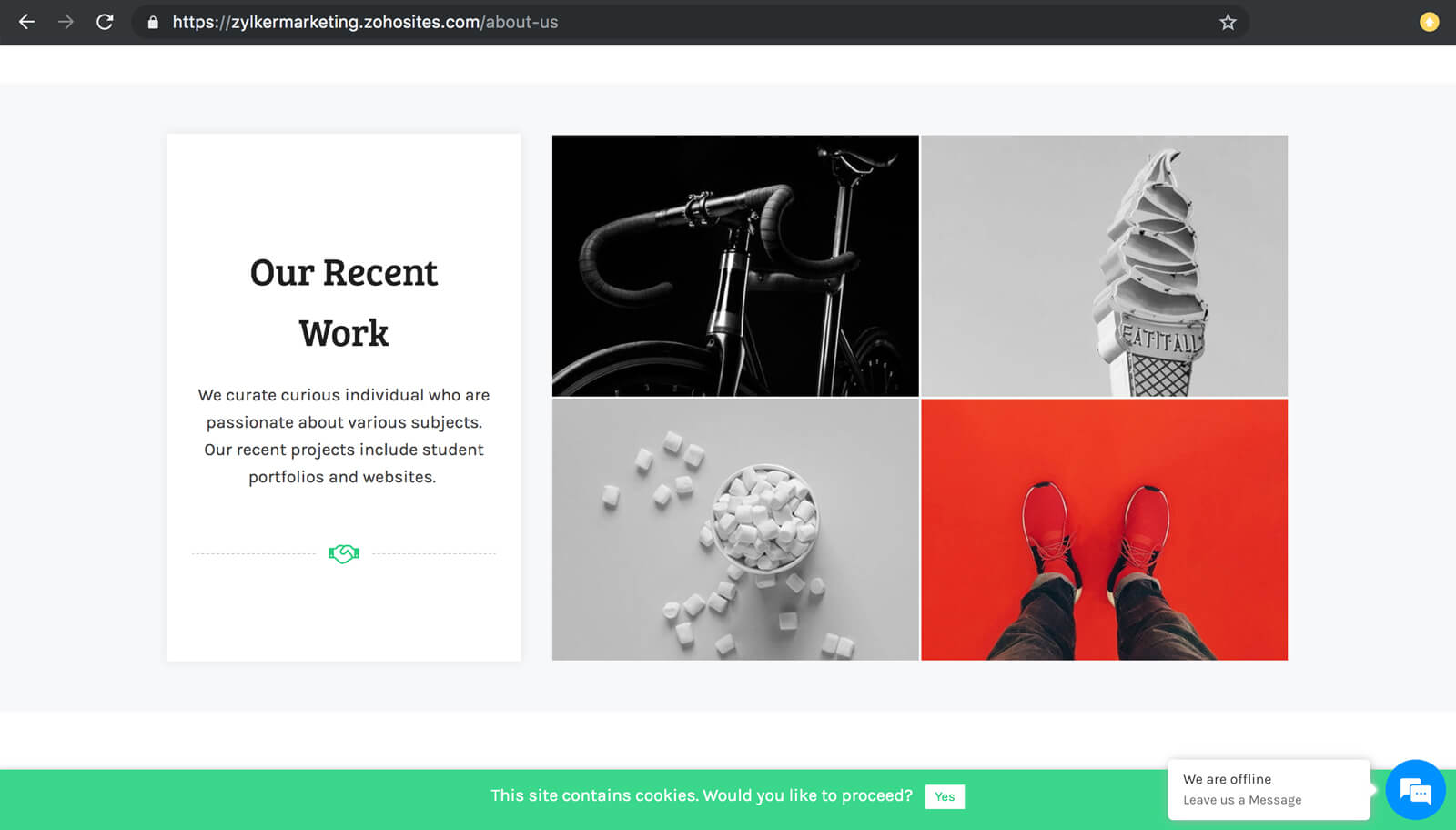
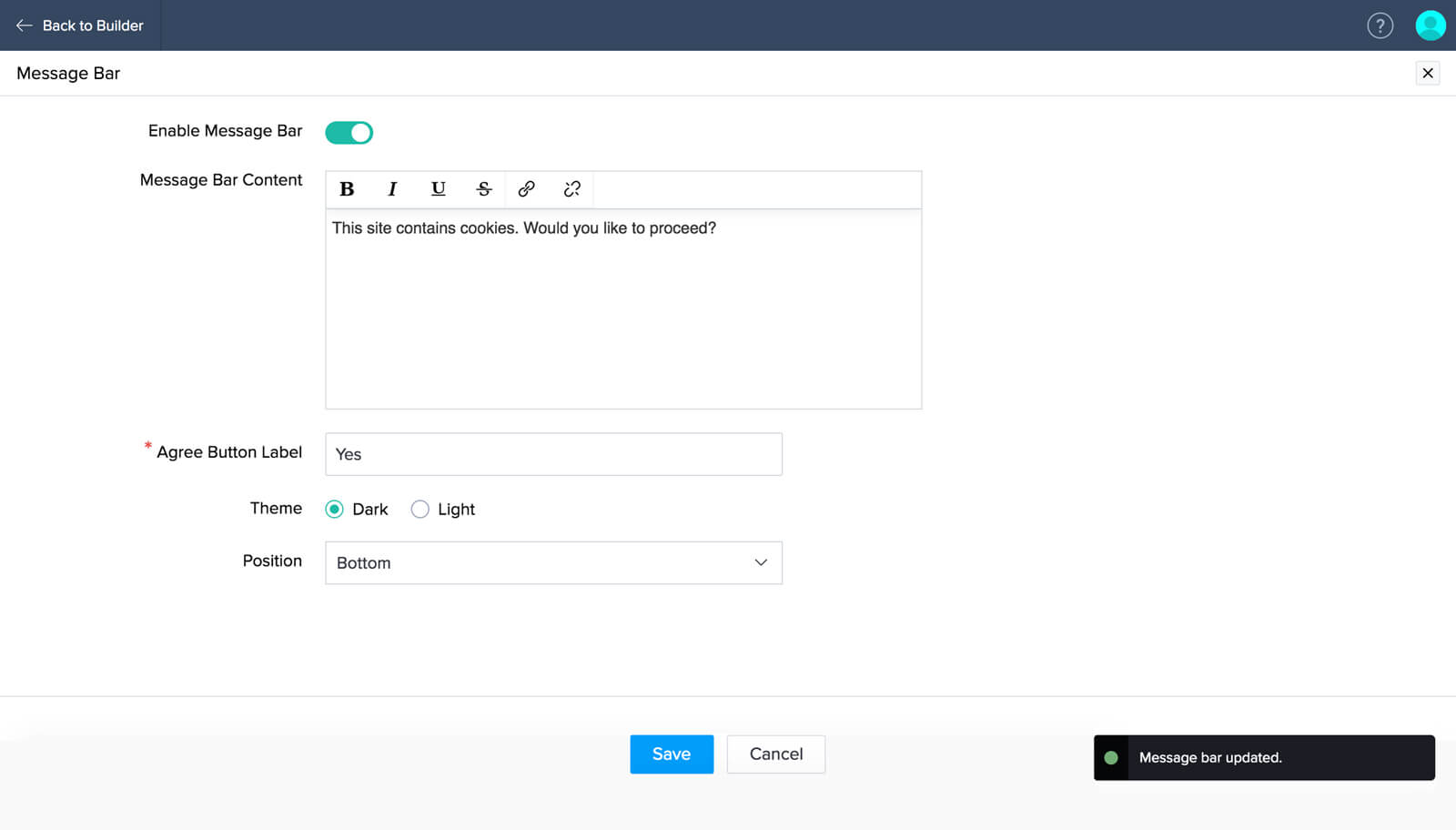
消息栏
消息栏可以显示公告和重要信息。您还可以使用消息栏显示 Cookie 通知消息。

-
自定义域名
您可以使用自己的域名,或者Zoho Sites 可以帮您获取新的域名,塑造品牌形象,打造个性化网站。