打开URL
描述
OpenURL Deluge 任务可从表单和字段动作调用,以便将表单重定向至指定 URL。URL 可在同一个窗口、新窗口、父窗口、弹出窗口或 iframe 中打开。对 iframe 的支持为开发人员提供了巨大的机遇,让他们可以改进他们的应用程序界面/交互,并为他们的用户提供类似于 Web 2.0 (AJAX) 的体验,网页部分可使用来自服务器的新数据来刷新,无需重绘整个屏幕空间。
注:
- Open URL 是一个终端语句,当配置了多次时,仅执行最后一个 OpenURL 任务。
语法
// 在相同窗口中打开 url
openUrl("<url>", "same window")
// 在新窗口中打开 url
openUrl("<url>", "new window")
// 在父窗口中打开 url
openUrl("<url>", "parent window")
// 在弹出式窗口中打开 url
openUrl("<url>", "popup window", "height=<height>,width=<width>");
// 在同一个网页上名为 iframe 的元素内打开 url
openUrl("<url>","iframe","<frameName>"); %>
其中,
- URL 指的是表单必须重定向至的 URL 字符串。
- 例如,openUrl("http://www.zoho.com","new window");
(或)
- Deluge 表达式使用输入字段名称、变量或函数来动态调用 URL。
例如,openUrl(input.Url_Name, "new window"); 其中,Url_Name 是您的表单中要输入 url 的字段。
注:
- 您可以使用 encodeURL() 函数为 url 字符串编码。
添加脚本的步骤
- 请参阅主题使用脚本构建器以了解调用脚本构建器和添加脚本的详细步骤。
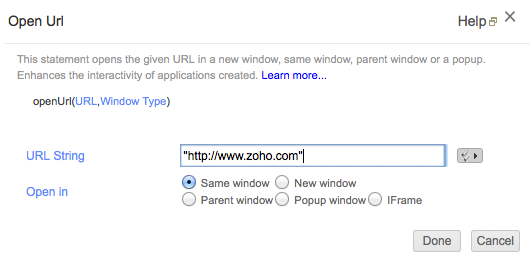
- 将 open url deluge 任务拖放到编辑器区域,然后单击编辑按钮以指定 URL 和窗口类型。
- 在 Open URL 对话框中,指定要将表单重定向至的 url。您也可以使用输入字段值、变量和函数调用表达式构建器以创建动态 URL。
- 选择窗口类型以打开 URL 并单击完成。
- 单击保存脚本以便将脚本更新到表单定义。
在下面的屏幕截图中,open url 任务添加到添加时 -> 验证时表单动作脚本。当提交表单用于验证时,该表单将重定向至给定 url。

Iframe 中的 OpenUrl
同一个应用程序 TestIFrames 演示了在应用程序内实施 Open URL 的 iframe 支持的一些方法。
示例视图 1:http://creator.zoho.com/sampleapps/testiframes/#View:htmlView1
上面的视图是一个 HTML 视图,它调用三个 iframes,分别名为“frameName1”、“frameName2”和“frameName3”,如下面的代码所指定的那样:
htmlpage htmlView1()
<%{%>
<iframe name="frameName1" src="https://creator.zoho.com/sampleapps/testiframes/form-perma/TestIFrame" width="500" height="250"></iframe>
<iframe name="frameName2" src="https://creator.zoho.com/sampleapps/testiframes/view-perma/emptyview/" width="500" height="300"></iframe>
<iframe name="frameName3" src="https://creator.zoho.com/sampleapps/testiframes/view-perma/emptyview/" width="500" height="300"></iframe>
<%}%>
- 名为“frameName1”的 iframe 显示一个名为“TestIFrame”的无状态表单以选择框架名称和 url。
- 名为“frameName2”和“frameName3”的 iframe 显示名为“emptyview”的空 HTML 视图
- 单击“TestIFrame”表单按钮,在所选名称的框架中显示所选的 url。添加到“TestIFrame”表单的“点击时”脚本如下:
on click
{
openUrl(input.Specify_Url, "iframe", input.Specify_Target);
}
)
}
示例视图 2:http://creator.zoho.com/sampleapps/testiframes/#View:zTargetTest
上面的视图是一个 HTML 视图,它定义一个名为“targetTest”的 iframe。当该视图加载时,它将在名为“targetTest”的目标框架中打开指定的 URL。
htmlpage zTargetTest()
<%{%>
<iframe name='targetTest' height='500px' width='500px' frameborder='0' scrolling='yes' ></iframe>
<%openUrl("https://www.zoho.com", "iframe", ("targetTest"));
}%>
限制
- 如果(使用 openUrl 任务)从放入视图标头且类型设置为对每个记录执行的自定义动作调用户定义的函数,则 openURL 任务将不会执行。
原因:放入视图标题中的自定义动作可对视图中的所有或特定记录调用。因此,如果对视图中所有或许多记录调用执行 openURL 任务的自定义动作,则它将打开那么多的浏览器窗口。调用此自定义动作的用户有时候可能不了解此行为的真实原因。因此,当自定义动作放入视图标头时,openURL 任务不受支持。
示例
使用 openURL 任务,您可以在成功提交表单数据之后让用户重定向至表单的视图:
假设您有一个名为 My Contacts 的表单。链接名称将为 My_Contact(对于表单)和 My_Contacts_Report(对于表单报表)。插入以下代码行,以便在成功提交表单数据之后让用户重定向至表单的视图,
代码添加到表单 (My Contacts) 的添加时 ->成功时部分
如果您想在编辑记录且单击“更新”按钮之后实现相同的行为,请将相同的代码放入表单的编辑时 ->成功时部分。
