自定义移动设备的页面布局
自定义在移动设备上访问页面时的页面布局。
要自定义移动设备的页面布局
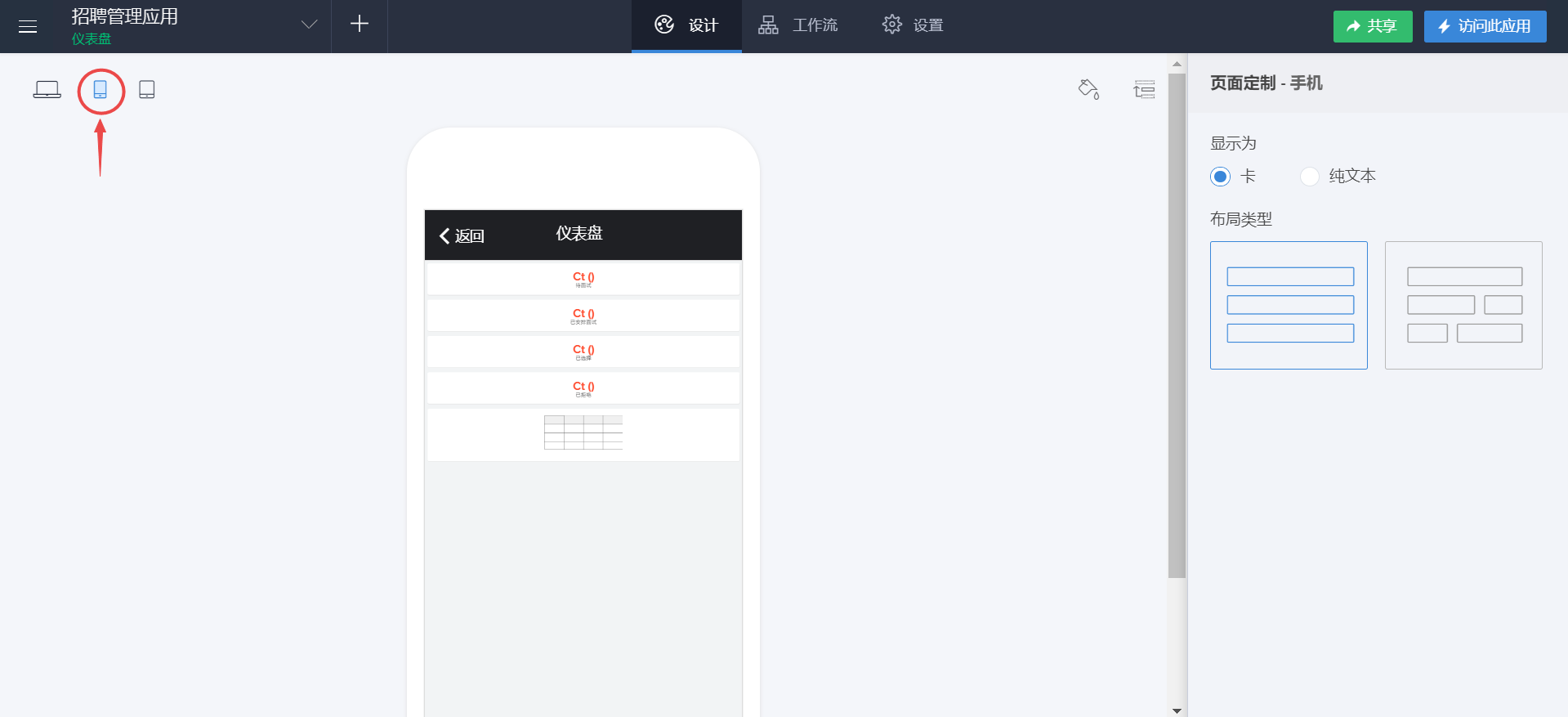
- 转至应用程序的设计页面。
- 点击应用程序菜单左上角的手机图标。

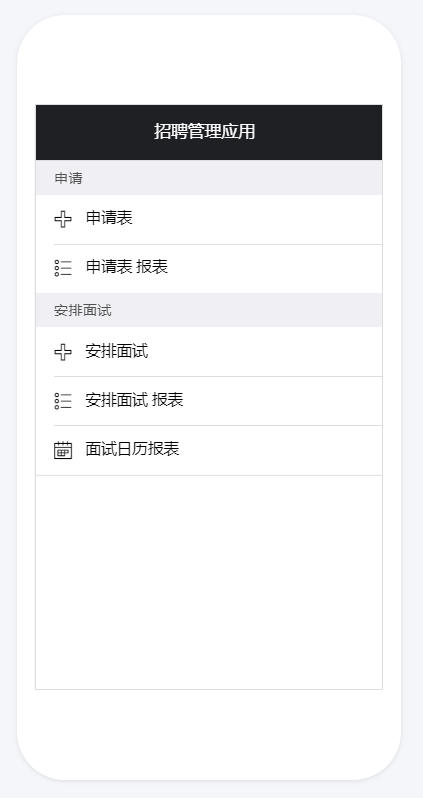
- 选择要定制其手机布局的页面。使用
< 返回选项在页面之间切换。 

页面自定义菜单显示在右侧。

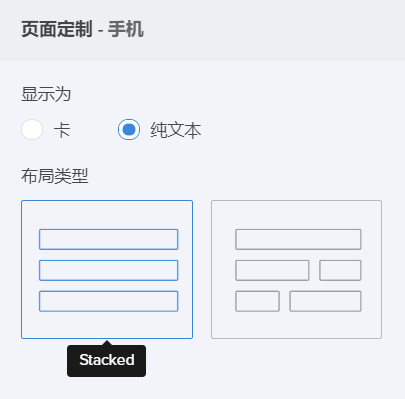
- 选择“显示”下面的选项:卡片或纯文本
显示为 描述 卡片 将页面的每个元素(例如,面板、表单、报表、图表、代码段和按钮)显示为卡片。 纯文本 将元素平放,使用边框隔离 - 选择布局类型:
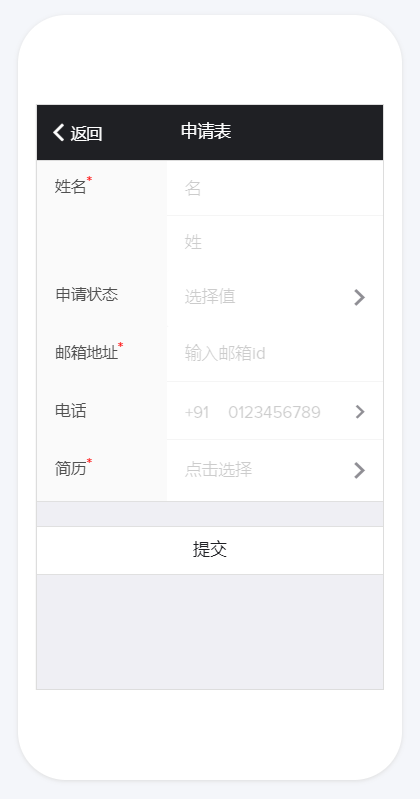
布局类型 描述 堆叠 将所有页面元素按堆叠、自上而下的形式排列。每个元素成直线垂直堆叠排列。向下滚动屏幕以查看所有元素 实际 适当地呈现页面,就像它在 Web 上构建一样。整个页面会适应手机屏幕的宽度。在屏幕上捏合两根手指以放大或缩小 - 选择实际布局时会出现横向呈现页面。